Inhaltsverzeichnis:
1. Plugin / Verkaufskanal aktivieren
2. Favicon und eigener Meta-Title
3. Bitte Passwort eingeben
4. Eingabefelder
5. Body Einstellungen
6. Container Einstellungen
7. Logo Einstellungen
8. Effekte
Plugin Dokumentation „Wartungsseite Premium - SW6“

1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanal im Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanal nutzen können Sie über die Plugin Card„Verkaufskanal“per Auswahlmenü ihre angelegten Verkaufskanäle mit HTML Storefront auswählen.

2. Favicon und eigener Meta-Title
Geben Sie hier den Meta-Title für den Browser Tab ein. Laden Sie anschließend das Favicon per Medienmanager in das Plugin.

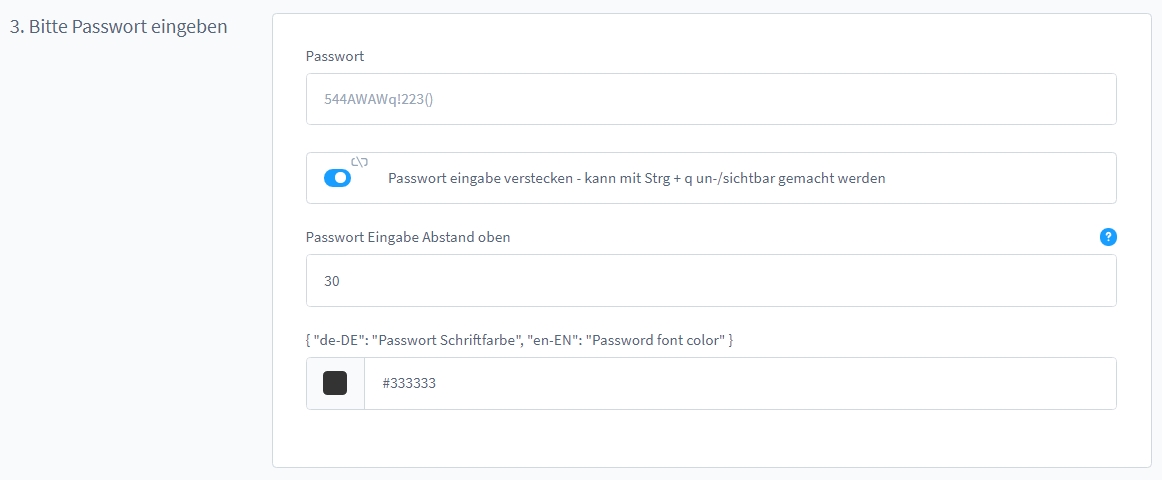
3. Bitte Passwort eingeben
Die Wartungsseite kann nur durch das im Plugin hinterlegte Passwort geöffnet werden. Das Passwort Eingabefeld kann bei Aktiviertem Modus "Passwort Eingabe verstecken" nur mit der Tastenkombination STRG+Q sichtbar gemacht werden um dann vom Shopbesitzer eingegeben zu werden. Nach Passworteingabe im Frontend wird für den Shopbesitzer der gesamte Shop sichtbar. Für die Kunden bleibt der Shop jedoch weiter hin als Wartungsseite geschlossen.
Bestimmen Sie den Abstand des Passwort Eingabefeld und die Schriftfarbe der Passwort-Eingabe.

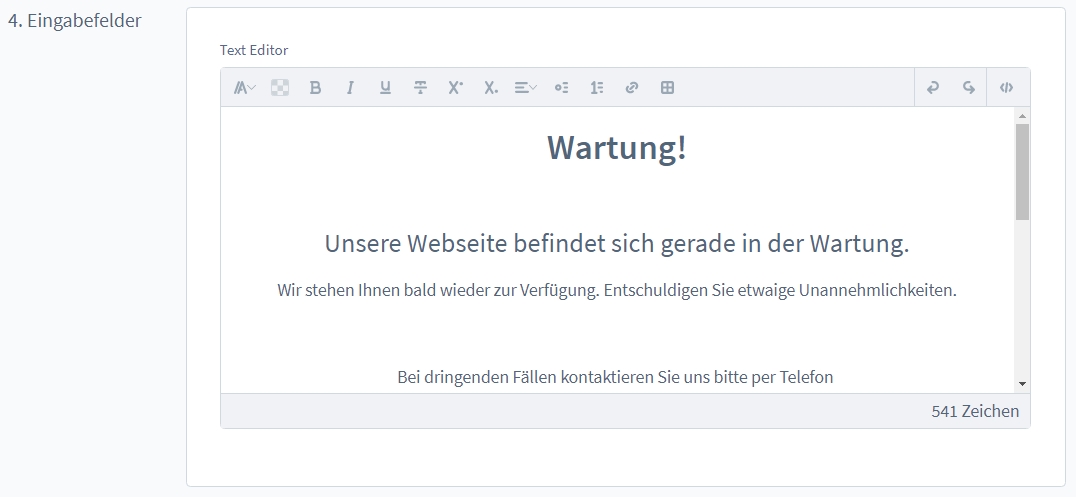
4. Eingabefelder (Text Editor)
Mit dem HTML Editor haben Sie die Möglichkeit Ihr Impressum für die Wartungsseite zu hinterlegen. Sie können vorab auch einen Wartungsseiten Text wie zum Beispiel "Unsere Webseite befindet sich gerade in der Wartung."
Sämtliche Farb- und Schrift Formatierungen und / oder Info Banner welche im HTML Editor eingesetzt wurden können nach dem speichern im Frontend sichtbar gemacht werden.

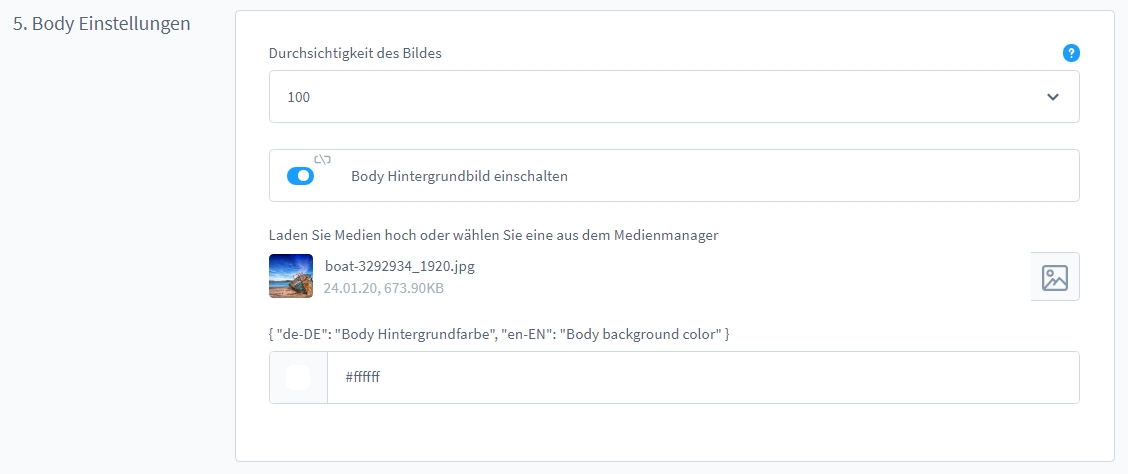
5. Body Einstellungen
Wenn Sie in diesen Einstellungen ein Hintergrundbild per Medienmanager für die Wartungsseite eingesetzt haben könnte es sein das man den Text-Inhalt des Eingabefeldes nicht mehr deutlich genug erkennen kann.
Deshalb haben Sie hier die Möglichkeit dem Text der auf das Hintergrundbild gesetzt wird eine eigene Hintergrundfarbe zu definieren. Farbe und Transparenz können genau bestimmt werden.

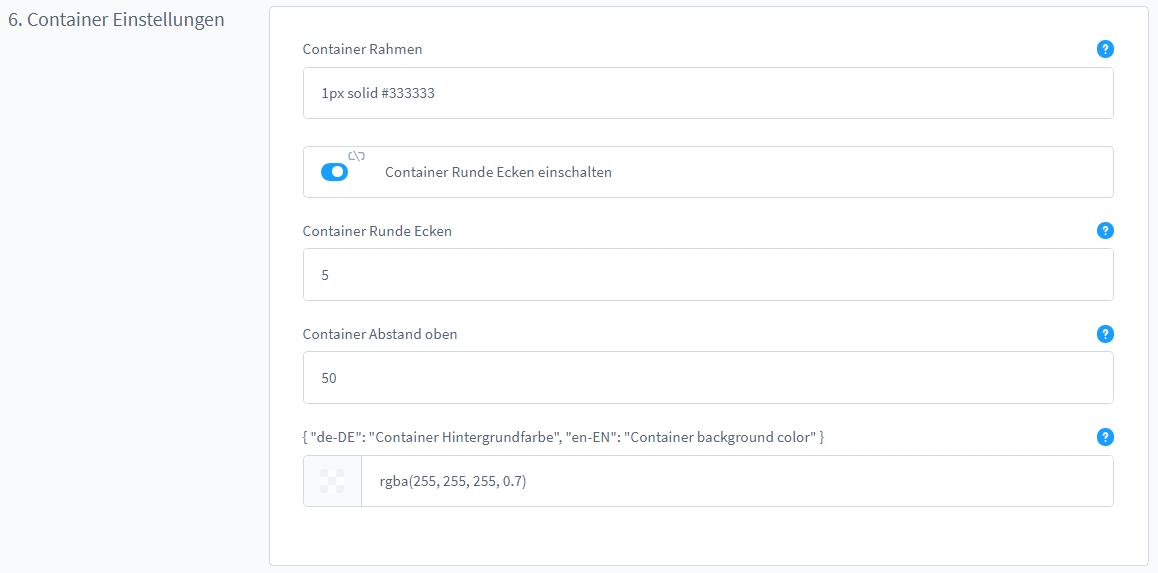
6. Container Einstellungen
Definieren Sie einen Rahmen (Stärke und Farbe), runde Ecken, den Abstand nach oben zum vorherigen Element in Pixel und die Hintergrundfarbe (per Color Picker) + Transparenz (Schiebe-Regler Alpha Kanal).

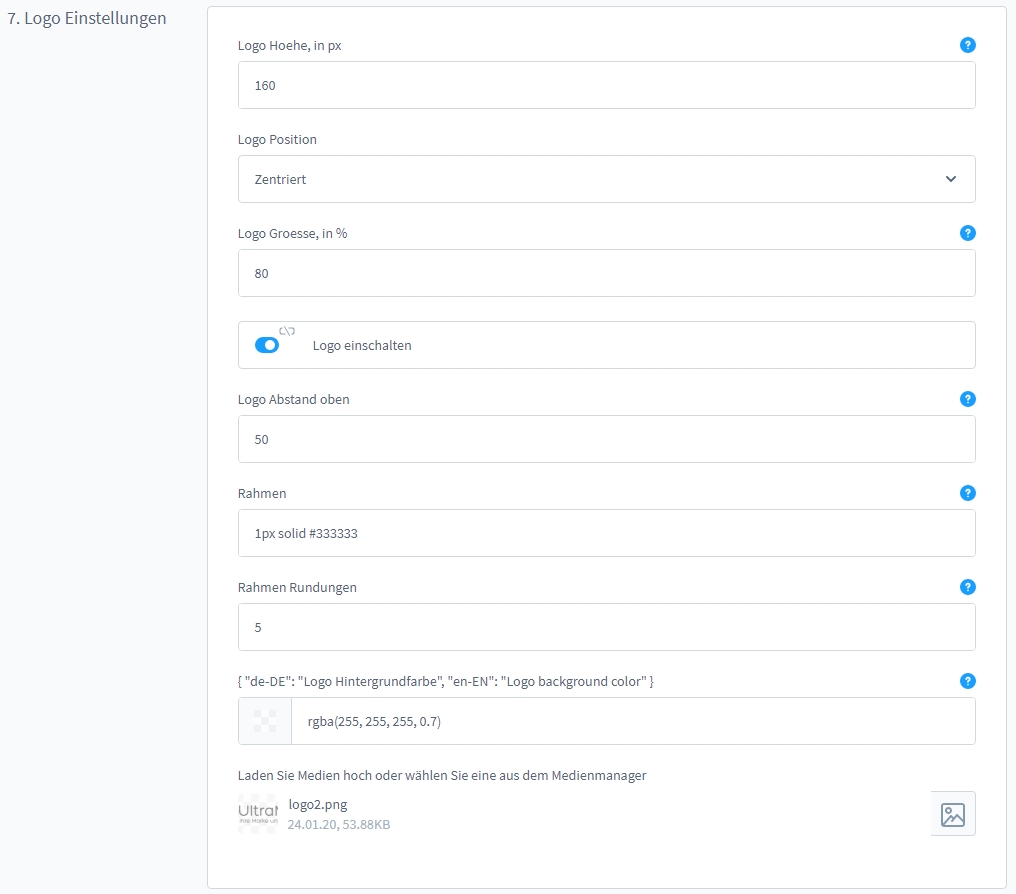
7. Logo Einstellungen
Laden Sie Ihr Logo für einen besseren Wiedererkennungswert in die Wartungsseite über den Medienmanager. Definieren Sie die Logo Höhe. Zentrieren Sie das Logo und bestimmen die Logo Größe in Prozent. Um das Logo sichtbar zu machen müssen Sie den Schalter "Logo einschalten" aktivieren. Per Logo Abstand können zum vorherigen Inhalt ein Abstand definiert werden. Setzen Sie einen Rahmen und Runden die Content Hintergrundfarbe an den Ecken ab.

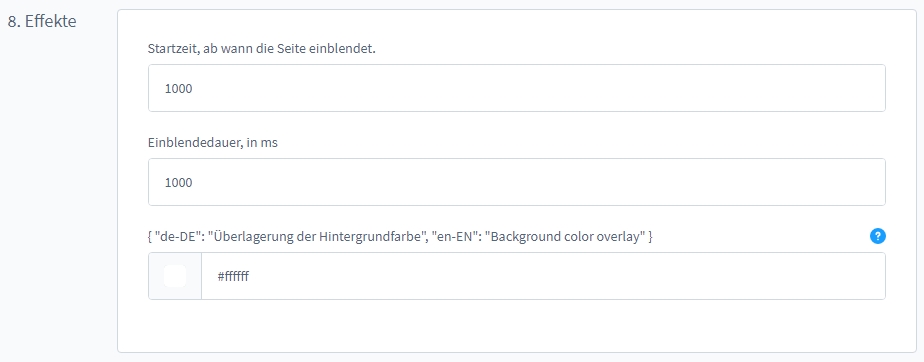
8. Effekte
Bestimmen Sie ob die Wartungsseite eingeblendet werden soll und setzen Sie hier die Einblend Farbe und Einblend-Zeit / Dauer.