Inhaltsverzeichnis:
1. Plugin aktivieren
2. Footer generelle Einstellungen
3. Newsletter Element
4. HTML Trenner Box
5. Box 1 bis 12 Überschriften Einstellungen
6. Box 1
7. Box 2
8. Box 3
9. Box 4
10. Box 5
11. Box 6
12. Box 7
13. Box 8
14. Box 9
15. Box 10
16. Box 11
17. Box 12
18. Icon für Kategorie Links Box 1 - 12
19. Gruppen verbinden
20. Gruppen Farbe
21. Gruppen Trennlinien
22. Zahlungs- und Versand- Icon Box
23. SEO HTML Box
24. Mwst. und Versand Box
25. Copyright Text + Logo Box
26. Service Menü Links im Footer
Plugin Dokumentation „Doku Footer Tuner Pro Modul 2 | Kategorie & HTML Box - SW6“
Einführung
Dank der langjährigen Erfahrungen des Footer Tuner Pro - SW5 und unsere Shopware Kunden, haben wir dem Footer Tuner Pro - SW6 weitere zahlreiche und nützliche Funktionen sowie Stylings verpasst. Das macht den Footer Tuner Pro - SW6 zu einem sehr individuellem und besonderen Footer Plugin. Wir wünschen Ihnen viel Freude beim Aufbau Ihres individuellen Shopware 6 Footer.
Wir wissen das die zahlreichen Einstellmöglichkeiten es jedoch auch schnell schwer machen können sich zurecht zu finden. Deshalb bieten wir Ihnen unsere Hilfe an, Sie bei der richtigen Auswahl der Einstellungen zu unterstützen. Wir möchten das Sie zufrieden sind und die Stärken des Footer Tuner Pro - SW6 erkennen und lieben werden. Bei Fragen oder Hilfe schreiben Sie uns an support@ultra-media.de
Um es Ihnen einfacher und verständlicher zu machen haben wir bei den Plugin Konfiguration im Backend ein Beispiel Wert angegeben. So können Sie sich leichter orientieren und erste versuche starten.
1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanal im Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanal nutzen können Sie über die Plugin Card „Verkaufskanal“ per Auswahlmenü ihre angelegten Verkaufskanäle mit HTML Storefront auswählen.
2. Footer generelle Einstellungen
2.1 Footer Inhalte vollflächig, Desktop
Setzen Sie sämtliche Inhalte des Footer auf vollflächig in der Desktop Ansicht.
2.2 Footer Hintergrundfarbe vollflächig, Desktop
Setzen Sie die Hintergrundfarbe des Footers auf vollflächig in der Desktop Ansicht.
2.3 Hintergrund Farbverlauf Ausrichtungswinkel - Beispiel: 0
Geben Sie hier den Ausrichtungswinkel für den Farbverlauf ein. 0 steht hier für einen Ausrichtungswinkel von 0° von oben nach unten. Sie können dabei von 0° bis 354° nutzen.
2.4 Footer Hintergrundfarbe 1 - Beispiel: rgba(2,0,36,1)
Nutzen Sie für einen Farbverlauf der Hintergrundfarbe am besten alle 3 Hintergrundfarb-Eingabefelder sowie die Prozentwert (Stop Wert) Eingabefelder. Dazu sollten Sie für eine bessere Browser Kompatibilität den jeweiligen Farbwert als rgba Format wie als Beispielwert angeben.
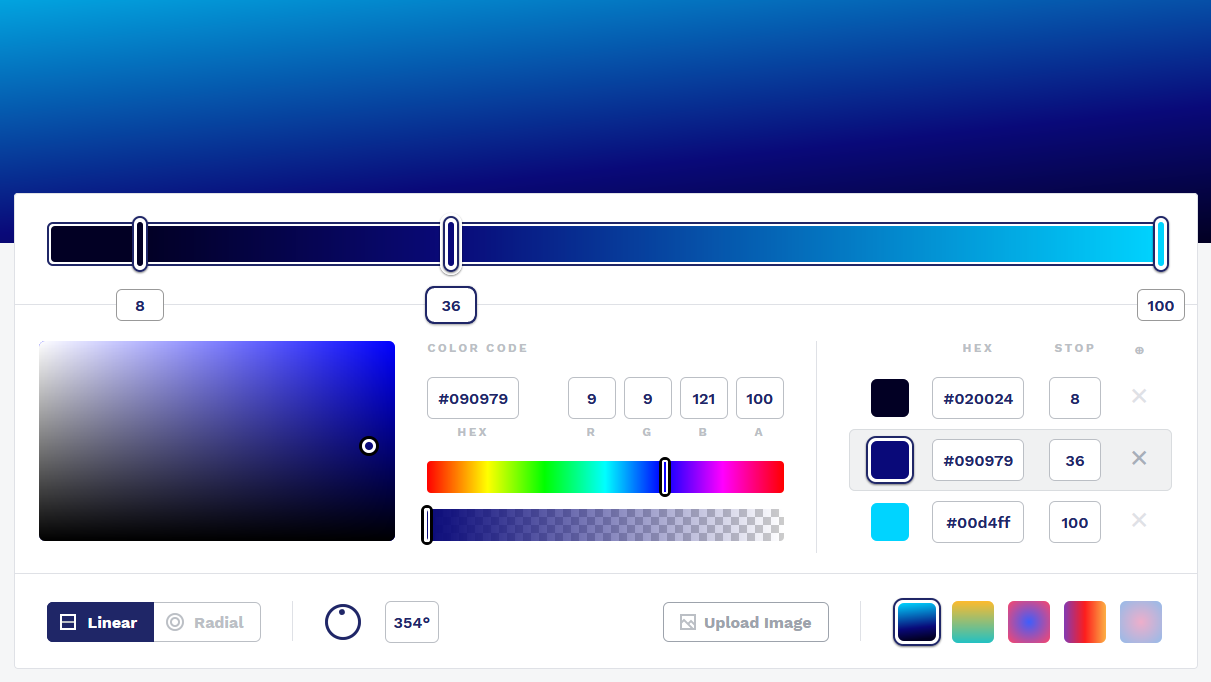
Über das Webseiten Portal https://cssgradient.io können Sie zum besseren Verständnis einen Farbverlauf erstellen und diese Werte für den Footer dann in die entsprechenden Footer Tuner Pro - SW6 Plugin Eingabefelder übertragen.
- Das Bild wird horizontal und vertikal wiederholt
- Keine Wiederholung. Das Bild wird einmal dargestellt
- Nur horizontal wiederholen
- vertikal wiederholen
- Links unten
- Links oben
- Links Mitte
- Rechts unten
- Rechts oben
- Rechts Mitte
- Mitte unten
- Mitte oben
- Mitte Mitte
- Strecken
- Einfassen
- 100% Höhe und 100% Breite
- auto
3. Newsletter Element
4. HTML Trenner Box
4.1 HTML Trenner Box einschalten
Nutzen Sie diese HTML Trenner Box wenn Sie die Newsletter Trenner Box nicht einsetzen möchten oder aber wenn Sie eine weitere Box über den Boxen 1 - 12 benötigen.
4.2 Trennlinie HTML Trenner Box vollflächig, Desktop
Aktivieren Sie die untere Trennlinie der HTML Trenner Box.
4.3 Trennlinien Farbe HTML Trenner Box - Beispiel: #e4dfd9
Tragen Sie über den Colorpicker den Farbwert für die Trennlinie ein.
4.4 Trennlinien Stärke HTML Trenner Box - Beispiel: 1
Tragen Sie hier die Stärke der Trennlinie ein.
4.5 Darstellung Trennlinie HTML Trenner Box
Hier können Sie die Darstellung der unteren Trenner Box Trennlinie auswählen. Dabei stehen Ihnen 3 Werte zur Verfügung. Durchgezogene Trennlinie ohne Unterbrechung. Punkte Trennlinie und gestrichelte Trennlinie.
4.6 Hintergrundfarbe vollflächig, Desktop
Aktivieren Sie hier ob Sie die Hintergrundfarbe der Trennerbox vollflächig dargestellt werden soll.
4.7 Hintergrundfarbe Trenner Box
4.8 Trenner Box Überschrift - Beispiel: Meine Trennerbox
4.9 Überschrift Trenner Box Abstand - Beispiel: 0px 0px 15px 0px
4.10 Überschrift Trenner Box Ausrichtung
4.11 Überschrift Trenner Box Schriftfarbe - Beispiel: #ffffff
4.12 Überschrift Trennerbox Schriftart - Beispiel: Open Sans
4.13 Überschrift Trennerbox Schriftgröße - Beispiel: 16
4.14 Überschrift Trennerbox Schriftstärke - Beispiel: 300
4.15 Trenner Box Breite - Beispiel: 100
4.16 HTML Trennerbox Schriftfarbe - Beispiel: #ffffff
4.17 HTML Trennerbox Schriftart - Beispiel: Open Sans
4.18 HTML Trennerbox Schriftgröße - Beispiel: 16
4.19 HTML Trennerbox Schriftstärke - Beispiel: 300
4.20 HTML Trennerbox Abstand innen - Beispiel: 20px 20px 20px 20px
4.21 HTML Trennerbox individuelle Text Eingabe
5. Box 1 bis 12 Überschriften Einstellungen
5.1 Lange Überschriften abschneiden
Zu lange Überschriften werden gekürzt ab einer bestimmten Länge mit ... dargestellt.
5.2 Überschrift in Großbuchstaben einschalten
Alle Überschriften der Boxen 1 - 12 werden in Großbuchstaben im Footer ausgegeben.
Damit können die Überschriften besser hervorheben.
5.2 Überschrift Schriftfarbe - Beispiel: #202020
Tragen Sie über den Colorpicker den Farbwert für die Überschriften der Box 1 - 12 ein.
5.3 Überschrift Schriftart - Beispiel: Open Sans
Das Plugin unterstützt die bereits im Shop eingebundenen Schriftarten. Mit unserem Schriften Plugin "Schriften und Icons einbinden Premium - SW6" können weitere Schriftarten leicht in den Shopware 6 Shop eingebunden werden. Geben Sie die Schriftarten Bezeichnung dann in dieses Eingabefeld ein.
5.4 Überschrift Schriftgröße - Beispiel: 16
Wählen Sie die Schriftgröße aus. Um so höher der Wert um so größer wird die Schriftart dargestellt.
5.5 Überschrift Schriftstärke - Beispiel: 700
Jede Schriftart hat unterstützt verschiedene Schriftstärken. Diese müssen jedoch auch im Shop eingebunden sein um Sie zu nutzen.
5.6 Überschrift unterstreichen einschalten
Setzen Sie unter der Überschrift der Box einen Unterstrich ein.
6. Box 1
6.1 Hintergrundfarbe - Beispiel: #222222
Sie können jeder der 12 Boxen hiermit eine eigene Hintergrundfarbe einsetzen. Dies kann über den Colorpicker ausgewählt werden. Über den Colorpicker (Alpha Wert) kann auch eine Transparenz ausgewählt werden.
6.2 Box 1 Auswahl
Wählen Sie hier aus ob Sie die HTML Box 1 (Selbst beschreibbare HTML Box), eine Newsletter Box, die Service-Hotline Box (Shopware Standard Box), nur Versand Icon Box, nur Zahlungsicons Box, Versand- und Zahlungs Icons Box, Zahlung- und Versand Icon Box (umgekehrte Reihenfolge) oder ein der von Ihnen 12 angelegten Footer Kategorien.
Wie Sie Footer Kategorien anlegen entnehmen Sie der Shopware 6 Dokumentation hier >
6.3 Kategorie Link Animation einschalten
Durch aktivieren wird den Kategorie Links eine einfache Animation hinzugefügt.
6.4 Kategorie Link einrücken - Beispiel: 5
Hiermit wird Ihnen ein einrücken der Kategorie Links ermöglicht. Sollte kein einrücken gewünscht sein tragen Sie hier den Wert 0 ein.
6.5 Kategorie Border einschalten
Sie können den Kategorie Links eine untere Trennlinie hinzufügen.
6.6 Kategorie Borderfarbe - Beispiel: #e8e8e8
Für die untere Kategorie Trennlinie kann eine Farbe per Colorpicker ausgewählt werden.
6.7 Kategorie Link Schriftfarbe - Beispiel: #333333
Wählen Sie mit dem Colorpicker die gewünschte Kategorie Link Schriftfarbe aus.
6.8 Kategorie Link Hover Schriftfarbe - Beispiel: #ee1f60
Wählen Sie mit dem Colorpicker die gewünschte Kategorie Link Hover Schriftfarbe aus.
6.9 Kategorie Link Schriftart - Beispiel: Open Sans
Sollten Sie in Ihren Shop andere Schriftarten eingebunden haben, so können Sie hier die eingebunden Schriftart eintragen.
6.10 Kategorie Link Schriftgröße - Beispiel: 16
Tragen Sie hier den Wert der Schriftgröße ein.
6.11 Kategorie Link Schriftstärke - Beispiel: 300
Für jede Schriftart gibt es verschiedene Schriftstärken. In Google Font Schriften wird diese als Schrift Styles bezeichnet. Dabei hat die Schriftart Open Sans zum Beispiel 10 Styles. Zum Beispiel für feine Schriften den Style 300 und für Fette Schriften den Beispiel Wert 600.
6.12 Box 1 Breite - Beispiel: 25
Mit dieser Einstellung können Sie die Breite jeder Box (Spalte) bestimmen.
Möchten Sie zum Beispiel Box 1 bis 3 nebeneinander darstellen so können Sie der Box 1 bis Box 3 den gleichen Wert 33.3 eintragen. Möchten Sie die Box 1 zu 100% Breite anzeigen so tragen Sie den Wert 100 ein. Für 4 Boxen nebeneinander tragen Sie jeweils den Wert 25 ein. Somit wird jede Box eine 25% Breite erhalten. Für 5 Spalten den Wert 20. Dann erhält jede der 5 Boxen 20% Breite. Im Standard des Footer Plugin werden immer zwei Boxen zu einer Gruppe zusammengefasst. Diese können Sie über die Gruppe in der Plugin Einstellung Punkt 19 zusammenfügen. Um Box 1 bis 4 zusammenzufügen wählen Sie hier die Einstellung Verbinde Gruppe 1 (Box 1-2) und Gruppe 2 (Box 3-4)
Sollten Sie Fragen zum Verbinden der Boxen haben so schreiben Sie uns an support@ultra-media.de oder rufen uns an. Wir unterstützen Sie sehr gerne beim Einrichten des Footer Tuner Pro - SW6 Plugin.
6.13 Box 1 Abstand innen - Beispiel: 20px 20px 20px 20px
6.14 Box 1 Überschrift einschalten
6.15 Box 1 Überschrift - Beispiel: Meine Überschrift Box 1
6.16 Überschrift Box 1 Abstand - Beispiel: 0px 0px 15px 0px
6.17 HTML Box 1 Schriftfarbe - Beispiel: #ffffff
6.18 HTML Box 1 Schriftart - Beispiel: Open Sans
6.19 HTML Box 1 Schriftgröße - Beispiel: 16
6.20 HTML Box 1 Schriftstärke - Beispiel: 300
6.21 HTML Box 1 individuelle Text Eingabe
7. Box 2
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
8. Box 3
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
9. Box 4
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
10. Box 5
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
11. Box 6
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
12. Box 7
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
13. Box 8
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
14. Box 9
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
15. Box 10
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
16. Box 11
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
17. Box 12
Beschreibung siehe Box 1 (alle Funktionen wie in Box 1)
18. Icon für Kategorie Links Box 1 - 12
19. Gruppen verbinden
19.1 Verbinde Gruppe 1 (Box 1-2) und Gruppe 2 (Box 3-4)
19.2 Verbinde Gruppe 2 (Box 3-4) und Gruppe 3 (Box 5-6)
19.3 Verbinde Gruppe 3 (Box 5-6) und Gruppe 4 (Box 7-8)
19.4 Verbinde Gruppe 4 (Box 7-8) und Gruppe 5 (Box 9-10)
19.5 Verbinde Gruppe 5 (Box 9-10) Gruppe 6 (Box 11-12)
20. Gruppen Farbe
20.1 Hintergrundfarbe Gruppe 1 - Beispiel: rgba(138, 138, 138, 0.7)
20.2 Hintergrundfarbe Gruppe 2 - Beispiel: rgba(239, 67, 67, 0.7)
20.3 Hintergrundfarbe Gruppe 3 - Beispiel: rgba(14, 85, 200, 0.7)
20.4 Hintergrundfarbe Gruppe 4 - Beispiel: rgba(248, 244, 48, 0.7)
20.5 Hintergrundfarbe Gruppe 5 - Beispiel: rgba(46, 247, 24, 0.7)
20.6 Hintergrundfarbe Gruppe 6 - Beispiel: rgba(0, 0, 0, 0.7)
21. Gruppen Trennlinien
22. Zahlungs- und Versand- Icon Box
22.1 Standard Footer Zahlungs- und Versand- Icon Box einschalten
22.2 Zahlung- und Versand Icon Box Hintergrundfarbe vollflächig, Desktop
22.3 Zahlung- und Versand Icon Box Hintergrundfarbe - Beispiel: #222222
22.4 Versand Icon interne Link URL - Beispiel: /versandkosten
22.5 Zahlung Icon interne Link URL - Beispiel: /zahlungsmoeglichkeiten
22.6 Zahlung- und Versand Icon Box Abstand innen - Beispiel: 20px 20px 20px 20px
22.7 Position Trennlinie Zahlung- und Versand Icon's
22.8 Zahlung- und Versand Icon Box Trenner Linie Abstand links oder rechts - Beispiel: 15
22.9 Trenner Linienfarbe zwischen Zahlung und Versandkosten Icon's - Beispiel: #222222
22.10 Trenner Linienstärke zwischen Zahlung und Versandkosten Icon's - Beispiel: 1
22..11 Trennlinie Zahlung- und Versand Icon Box vollflächig, Desktop
22.12 Trennlinien Farbe Zahlung- und Versand Icon Box
22.13 Trennlinien Stärke Zahlung- und Versand Icon Box - Beispiel: 1
22.14 Darstellung Trennlinie Zahlung- und Versand Icon Box
22.15 Zahlungs- und Versand- Icon Überschrift einschalten, im Footer
22.16 Zahlungsarten Überschrift wenn in Box 1 - 12
22.17 Versandarten Überschrift wenn in Box 1 - 12
22.18 Zahlungs- und Versandkosten Überschrift wenn in Box 1 - 12 oder in Zahlungs- und Versand- Icon Box
22.19 Überschrift Schriftart - Beispiel: Open Sans
22.20 Überschrift Schriftgröße - Beispiel: 16
22.21 Überschrift Schriftfarbe - Beispiel: #202020
22.22 Überschrift Schriftstärke - Beispiel: 700
22.23 Versand- und Zahlungsgröße
22.24 Footer Zahlungs- und Versand- Icons Abstand
22.25 Zahlung- und Versand Icon Abstand innen - Beispiel: 20px 20px 0px 20px
22.26 Lange Überschriften abschneiden
22.27 Überschrift unterstreichen einschalten
23. SEO HTML Box
23.1 SEO HTML Box einschalten
23.2 SEO HTML Box Hintergrundfarbe vollflächig, Desktop
23.3 SEO HTML Box Hintergrundfarbe - Beispiel: #ffffff
23.4 SEO HTML Box Breite - Beispiel: 100
23.5 SEO HTML Box Abstand innen - Beispiel: 20px 20px 20px 20px
23.6 Trennlinie HTML SEO Box vollflächig, Desktop
23.7 Trennlinien Farbe HTML SEO Box
23.8 Trennlinien Stärke HTML SEO Box - Beispiel: 1
23.9 Darstellung Trennlinie HTML SEO Box
23.10 SEO HTML Box Schriftfarbe - Beispiel: #202020
23.11 SEO HTML Box Schriftart - Beispiel: Open Sans
23.12 SEO HTML Box Schriftgröße - Beispiel: 16
23.13 SEO HTML Box Schriftstärke - Beispiel: 300
23.14 SEO HTML Box individuelle Text Eingabe
24. Mwst. und Versand Box
24.1 Mwst. und Versand Box abschalten
24.2 Mwst. und Versand Box Hintergrundfarbe vollflächig, Desktop
24.3 Mwst. und Versand Box Hintergrundfarbe - Beispiel: #222222
24.4 Mwst. und Versand Box Abstand innen - Beispiel: 20px 20px 20px 20px
24.5 Mwst. und Versand Text Ausrichtung
24.6 Mwst. und Versand Schriftfarbe - Beispiel: #ffffff
24.7 Mwst. und Versand Schriftart - Beispiel: Open Sans
24.8 Mwst. und Versand Schriftgröße - Beispiel: 14
24.9 Mwst. und Versand Schriftstärke - Beispiel: 300
24.10 Versandkosten Link Schriftfarbe - Beispiel: #ffffff
24.11 Versandkosten Link Hover Schriftfarbe - Beispiel: #ffffff
25. Copyright Text + Logo Box
25.1 Copyright Box einschalten
25.2 Copyright Box Hintergrundfarbe vollflächig, Desktop
25.3 Hintergrundfarbe Copyright Box - Beispiel: #2a2f35
25.4 Copyright Box Abstand innen - Beispiel: 20px 20px 20px 20px
25.5 Trennlinie HTML Copyright Box vollflächig, Desktop
25.6 Trennliniefarbe HTML Copyright Box
25.7 Trennlinienstärke HTML Copyright Box - Beispiel: 1
25.8 Darstellung Trennlinie HTML Copyright Box
25.9 Eigenes Copyright Logo einschalten
25.10 Copyright Shopware Icon abschalten
25.11 Copyright Logo Höhe - Beispiel: 35
25.12 Copyright Logo Abstand unten - Beispiel: 10
25.13 Logo bzw. Icon über Copyright Text setzen
25.14 Copyright Logo Link URL - Beispiel: https://meinefirma.de
25.15 Copyright Logo Link Titel - Beispiel: Mein Link Titel
25.16 Copyright Text Eingabe - Beispiel: © Meine Firma 2020
25.17 Copyright Text Ausrichtung
25.18 Copyright Textfarbe - Beispiel: #ffffff
25.19 Copyright Text Abstand innen - Beispiel: 10px 20px 0px 20px
25.20 Laden Sie Medien hoch oder wählen Sie eine aus dem Medienmanager
26. Service Menü Links im Footer
26.1 Service Links einschalten