Inhaltsverzeichnis:
1. Plugin / Verkaufskanal aktivieren
2. Lagerampel Einstellungen
3. Lagerampel im Listing (Kategorien mit Artikel)
4. Lagerampel auf der Detailseite
5. Lagerampel im Shopware Quickview
6. Spezielle Einstellungen
Plugin Dokumentation „Individuelle Lagerampel im Listing und auf der Detailseite“
1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanalim Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanalnutzen können Sie über die Plugin Card„Verkaufskanal“perAuswahlmenüihre angelegten Verkaufskanäle mit HTML Storefrontauswählen.
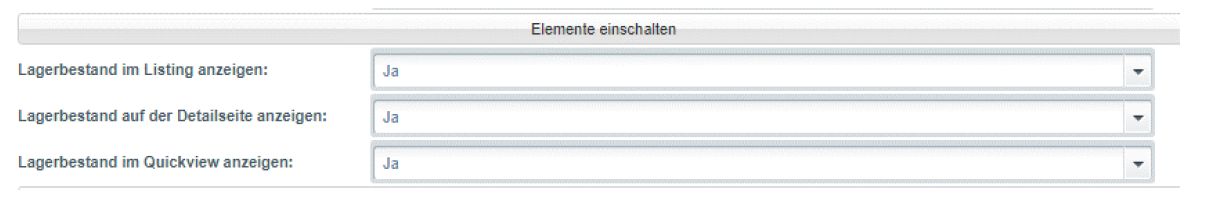
2. Lagerampel Einstellungen
Im Plugin gibt es die Option „Elemente einschalten“. Mit dieser können Sie die Lagerampelfunktionen separat auch
nur z.B.: im Listing anzeigen lassen ohne das diese im Quickview und / oder der Detailseite angezeigt werden.

3. Lagerampel Einstellungen
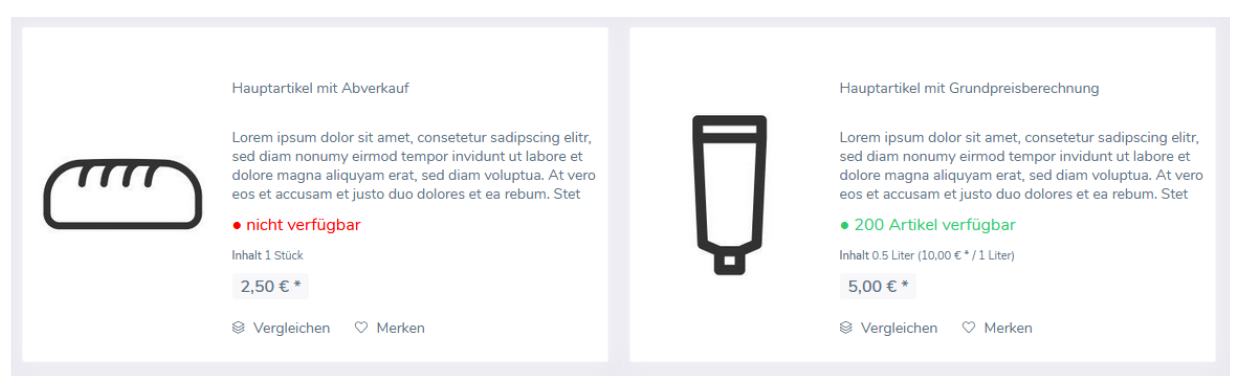
In diesen Einstellungen können Sie zwischen diesen Position wählen wo Ihre Lagerampel im Listing angezeigt wird:
- Über der Artikel-Bezeichnung
- Unter der Artikelbezeichnung
- Über dem Artikel Preis
- Unter dem Artikel Preis
Wählen Sie aus eine der zahlreichen Anzeigearten der Lagerampelsymbole:
Kreis, Text, Herz, Stern, Pfeil, Haken, eigener HTML Entities Code, eigene Font Icons
HTML Entities Beispiele finden Sie unter anderem hier: https://www.key-shortcut.com/html-entities/alle-entitaeten/
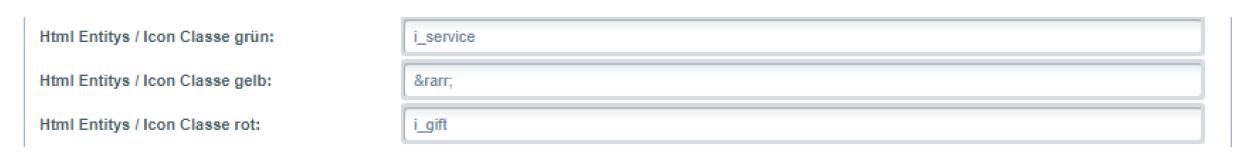
Den HTML Entities Code bzw. den Font Icon Namen tragen Sie in diese Felder ein:




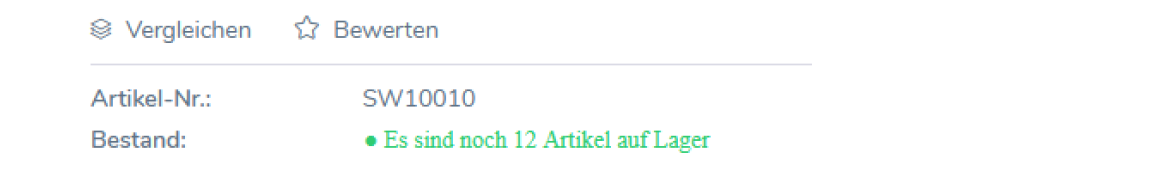
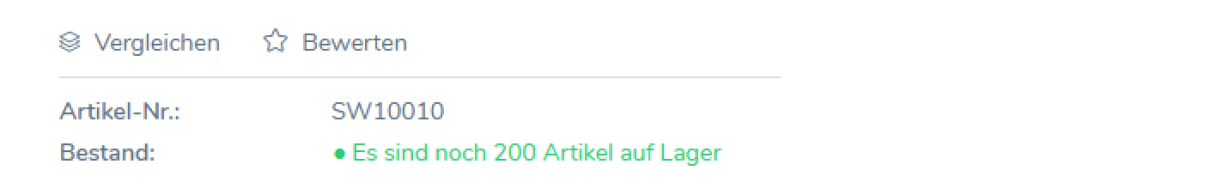
4. Lagerampel auf der Detailseite
In diesen Einstellungen können Sie zwischen diesen Position wählen wo Ihre Lagerampel auf der Artikeldetalseite angezeigt wird:
Über der Artikel-Nummer, Unter der Artikel-Nummer, Über dem Artikel-Preis
Wählen Sie aus eine der zahlreichen Anzeigearten der Lagerampelsymbole:
Kreis, Text, Herz, Stern, Pfeil, Haken, eigener HTML Entities Code, eigene Font Icons
HTML Entities Beispiele finden Sie unter anderem hier: https://www.key-shortcut.com/html-entities/alle-entitaeten/
Den HTML Entities Code bzw. den Font Icon Namen tragen Sie in diese Felder ein:



5. Lagerampel im Shopware Quickview
Die Lagerampel wird auch im Shopware Quickview angezeigt. Die Einstellungen werden hier aus der Detailseite automatisch übernommen.
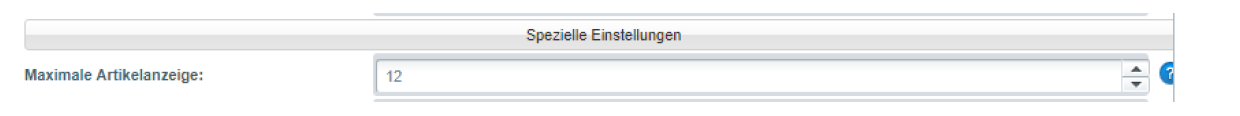
6. Spezielle Einstellungen
Beschränken Sie den Lagerbestand auf nur noch wenig verfügbare Lagermengen und steigern so deutlich das Kaufinteresse Ihrer Kunden.
Tragen Sie hierfür einen sogenannten Pseudo Lagerbestand in das Feld „Maximale Artikelanzeige“ ein.