Inhaltsverzeichnis:
1. Plugin / Verkaufskanal aktivieren
2. Bildansicht
3. Rahmen und Ecken
4. Produktbewertung
5. Produktname
6. Produktbeschreibung
7. EAN + Artikelnummer
8. Artikelpreis
9. Warenkorb- und Details Button
10. Lieferzeit
11. Produkt Badges
12. Produkt Box
Plugin Dokumentation „Artikel Listing Premium - SW6“

Sie können sich das Plugin auch in unserem Shopware 6 Plugin Demoshop anschauen.
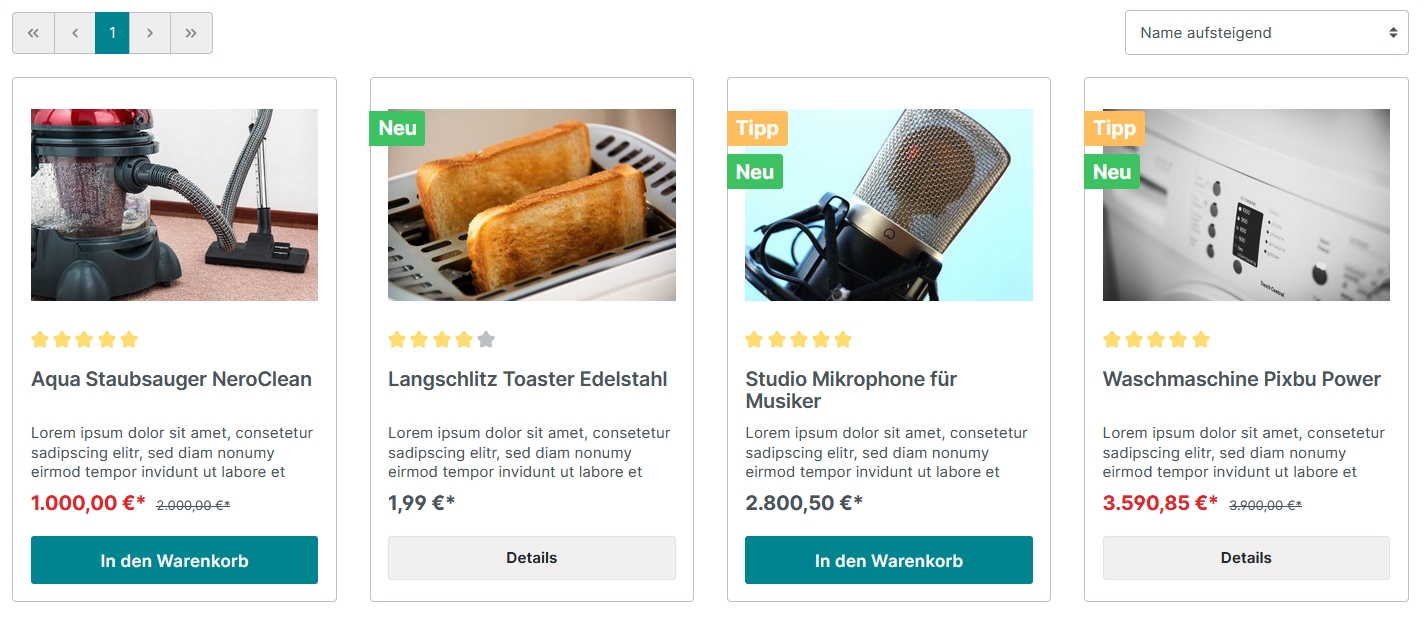
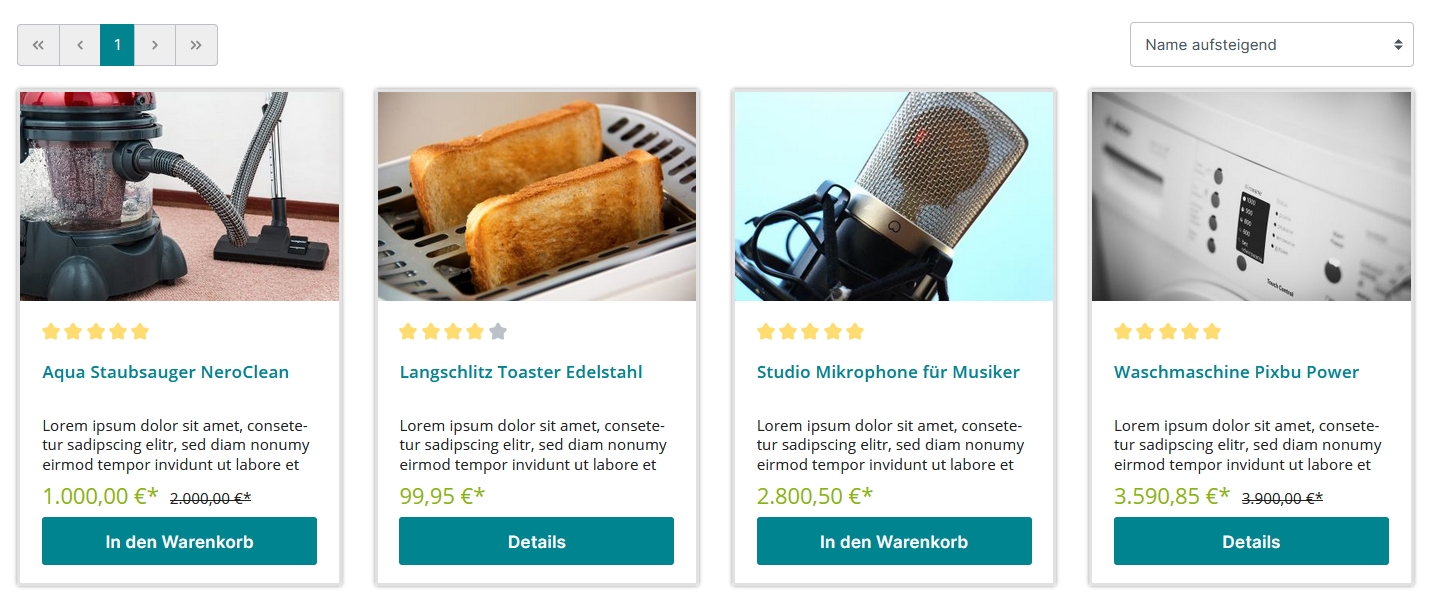
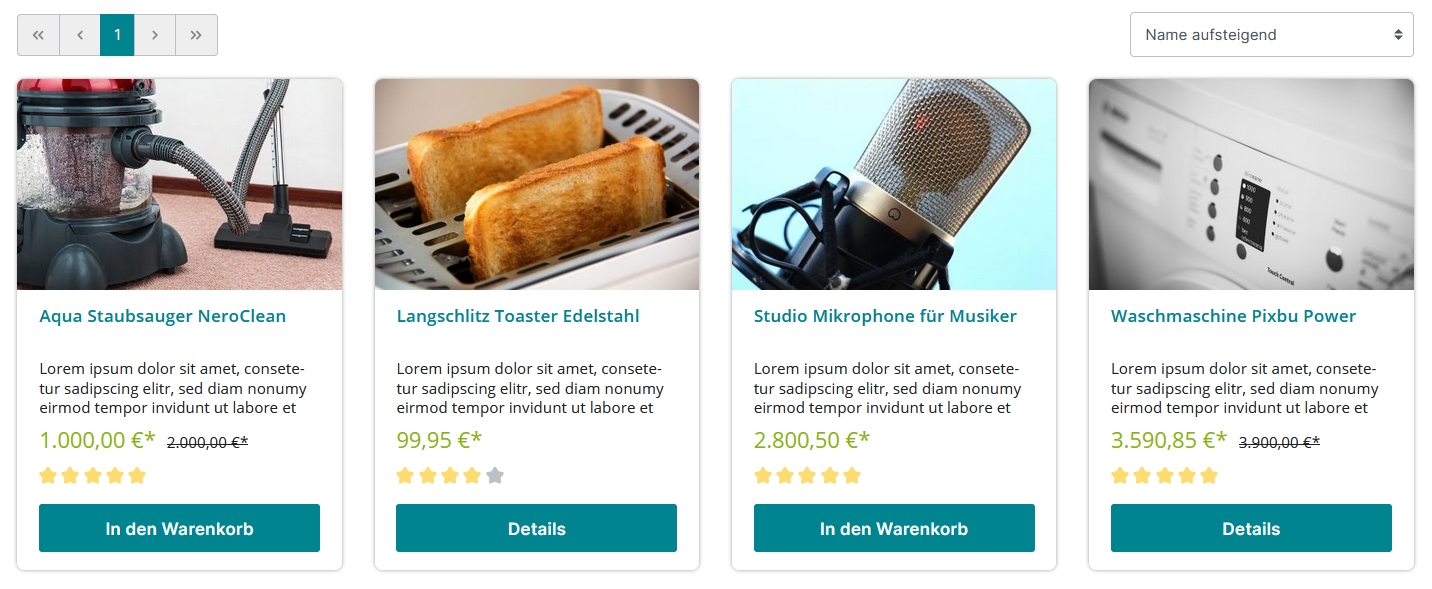
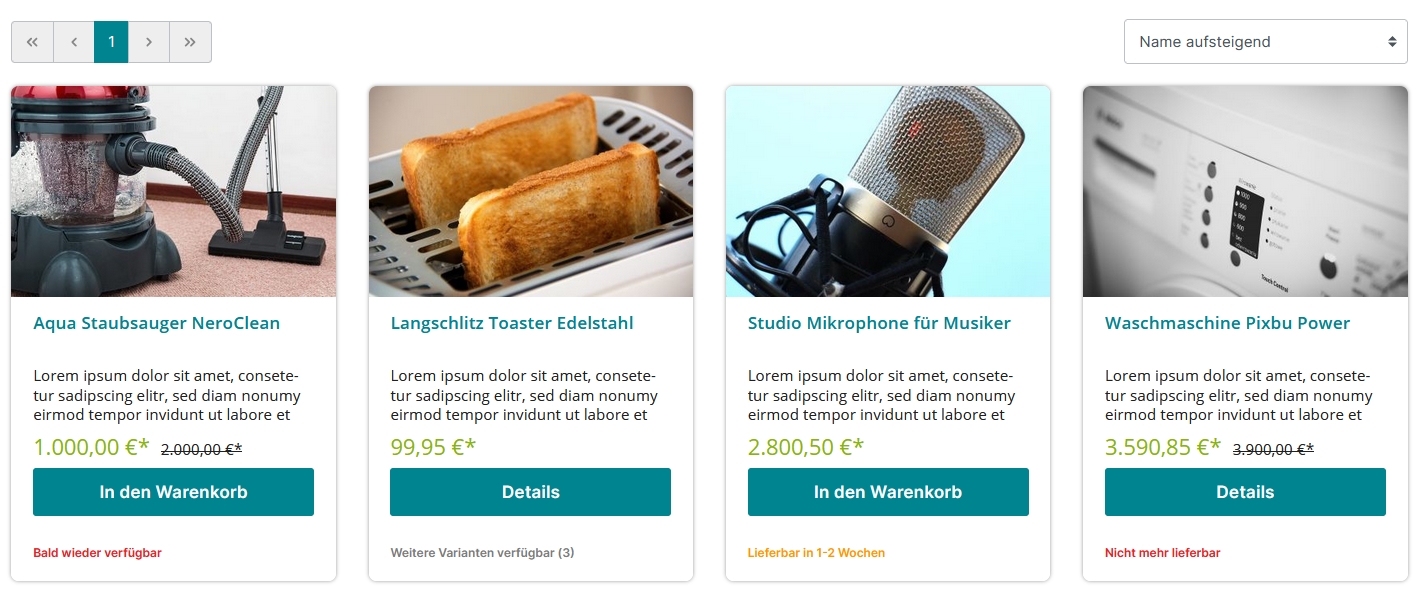
Ansicht Artikel Listing ohne Plugin:

1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanal im Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanalnutzen können Sie über die Plugin Card„Verkaufskanal“ per Auswahlmenü ihre angelegten Verkaufskanäle mit HTML Storefront auswählen.

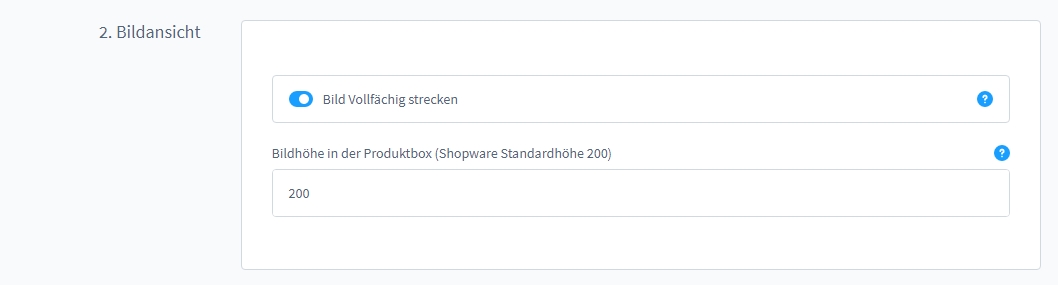
2. Bildansicht
Die untere Linienfarbe sowie die Hintergrundfarbe können über den Color Picker im Plugin ausgewählt werden.
2.1 Aktivieren Sie "Bild Vollflächig strecken"
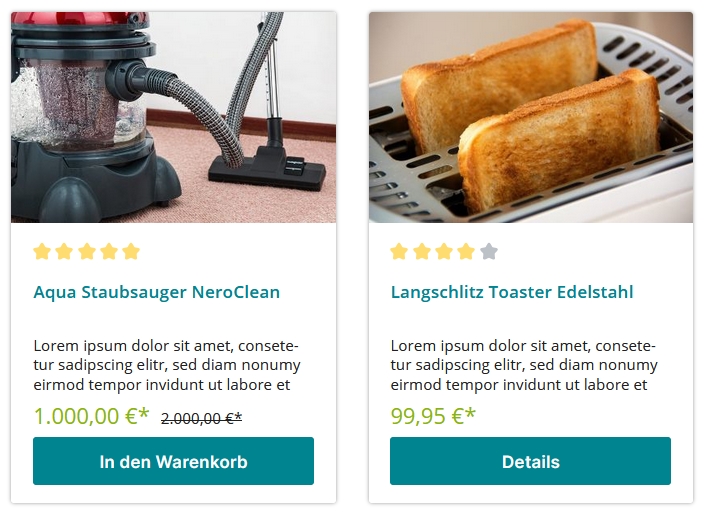
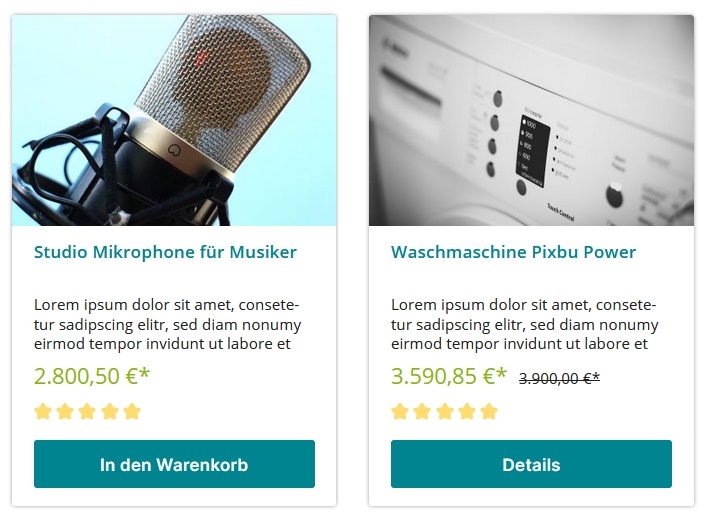
Strecken Sie das Produktbild auf die Breite der Produktbox. Mit deutlich größeren Produktbildern im Listing schaffen Sie eine schnellere Übersicht für Ihre Kunden. Diese Funktion kann nur dann perfekt verwendet werden wenn Sie wie von Shopware vorgegeben die Artikelbildgröße von 1920px x 1920px verwenden.
2.2 Bildhöhe in der Produktbox (Shopware Standardhöhe 200)
Erweitern Sie die Höhe der Produktbilder im Listing. Die Standardhöhe beträgt 200px. Versuchen Sie bei abgeschnittenen Bildern einfach den Wert auf zum Beispiel 250.
Ansicht Plugin Einstellungen Bildansicht:

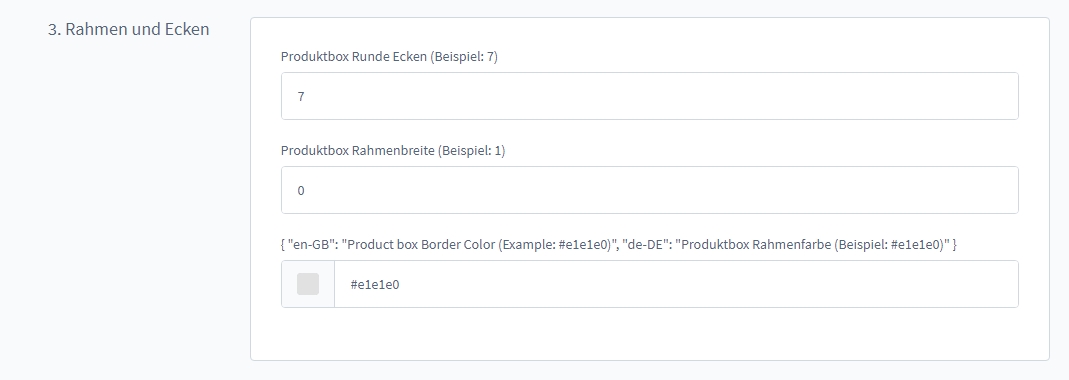
3. Rahmen und Ecken
3.1 Produktbox Runde Ecken Beispiel: 7
3.2 Produktbox Rahmenbreite Beispiel: 1
3.3 Product box Rahmenfarbe Beispiel: #e1e1e0
Ansicht Plugin Einstellungen Rahmen und Ecken:


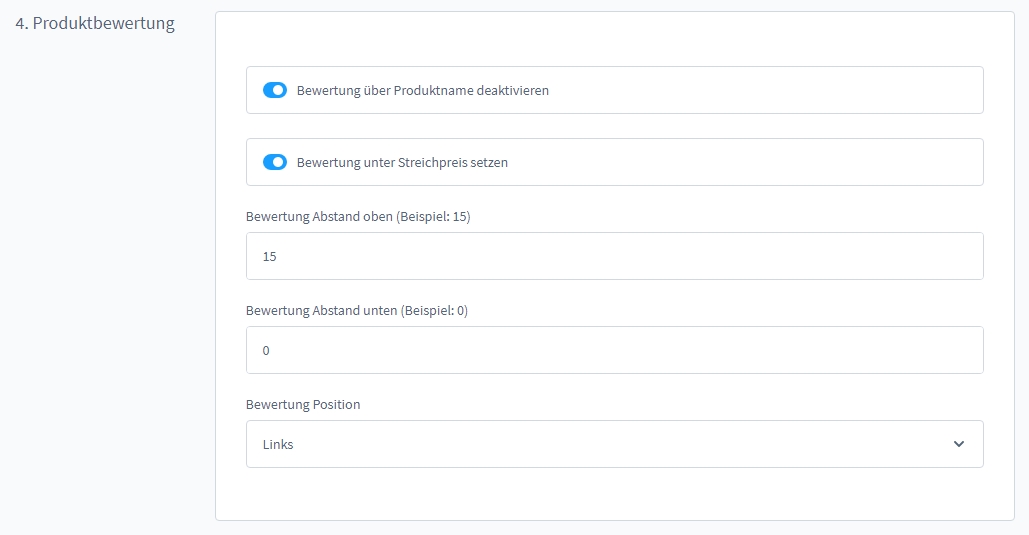
4. Produktbewertung
4.1 Aktivieren Sie "Bewertung über Produktname deaktivieren"
4.2 Bewertung unter Streichpreis setzen
4.3 Bewertung Abstand oben Beispiel: 15
4.4 Bewertung Abstand unten Beispiel: 0
4.5 Bewertung Position Links,Zentriert, Rechts
Ansicht Plugin Einstellungen Produktbewertung:




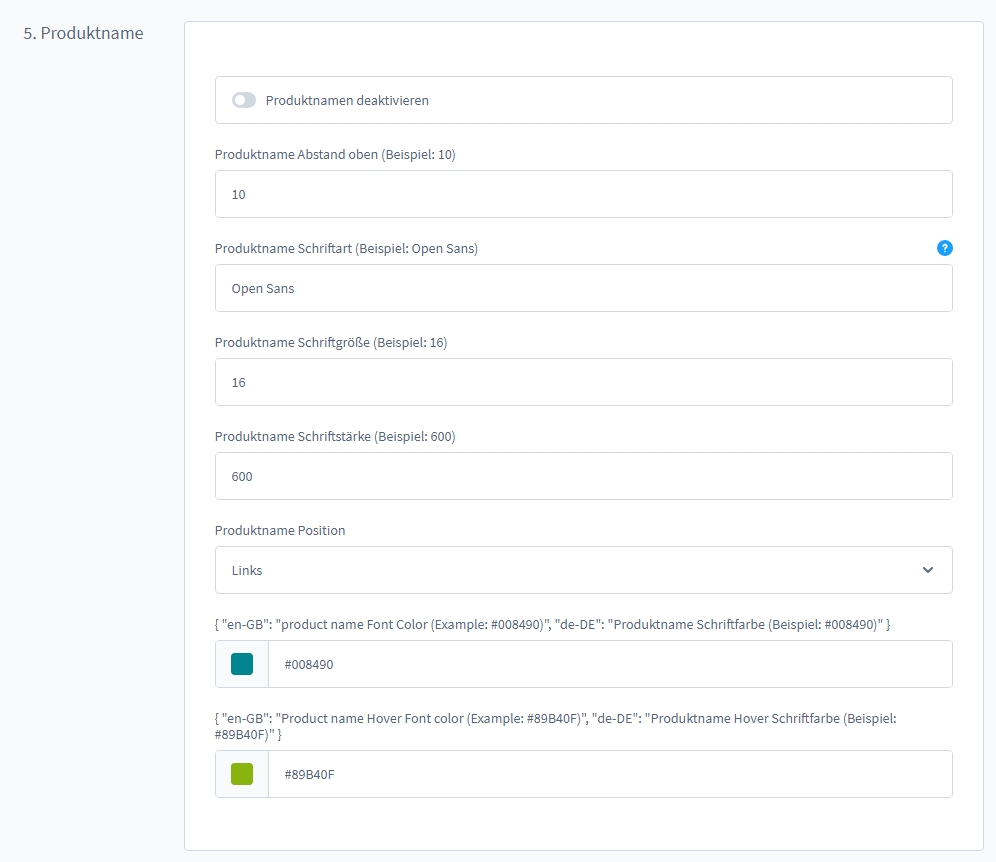
5. Produktname
5.1 Produktnamen deaktivieren
5.2 Produktname Abstand oben Beispiel: 10
5.3 Produktname Schriftart Beispiel: Open Sans
5.4 Produktname Schriftgröße Beispiel: 16
5.5 Produktname Schriftstärke Beispiel: 600
5.6 Produktname Position Links, Zentriert, Rechts
5.7 Produktname Schriftfarbe Beispiel: #008490
Ansicht Plugin Einstellungen Produktname:

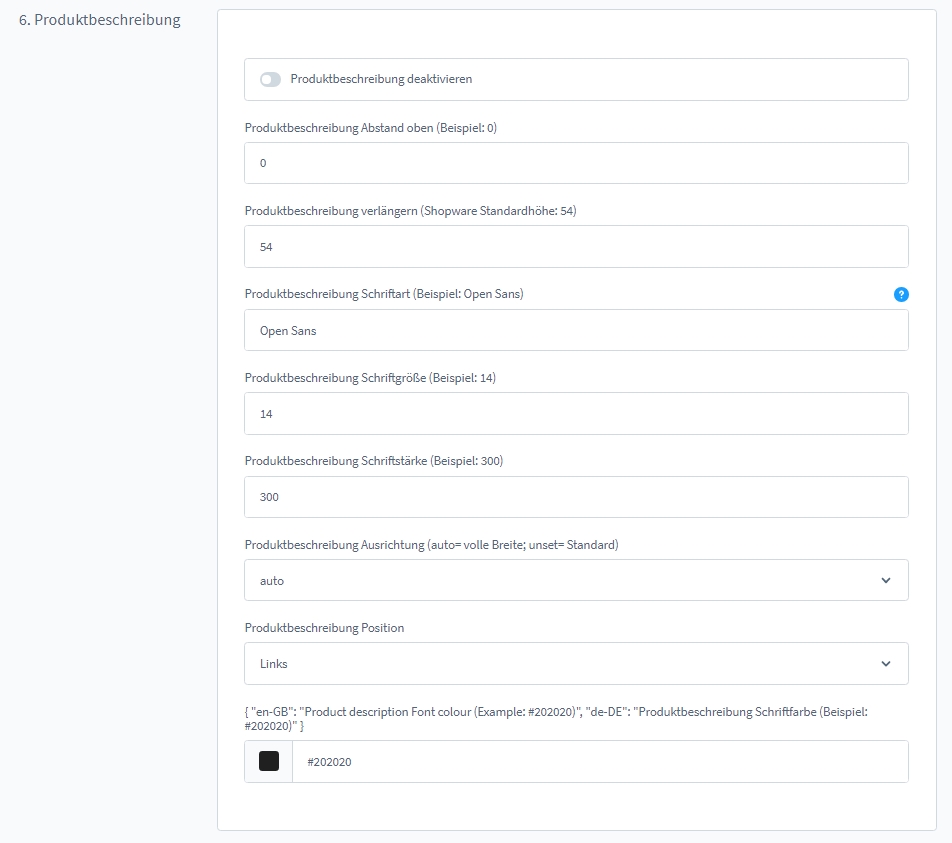
6. Produktbeschreibung
6.1 Produktbeschreibung deaktivieren
6.2 Produktbeschreibung Abstand oben Beispiel: 0
6.3 Produktbeschreibung verlängern (Shopware Standardhöhe: 54)
6.4 Produktbeschreibung Schriftart Beispiel: Open Sans
6.5 Produktbeschreibung Schriftgröße Beispiel: 14
6.6 Produktbeschreibung Schriftstärke Beispiel: 300
6.7 Produktbeschreibung Ausrichtung auto= volle Breite; unset= Standard
6.8 Produktbeschreibung Position Links, Zentriert, Blocksatz, Rechts
6.9 Produktbeschreibung Schriftfarbe Beispiel: #202020
Ansicht Plugin Einstellungen Produktbeschreibung:

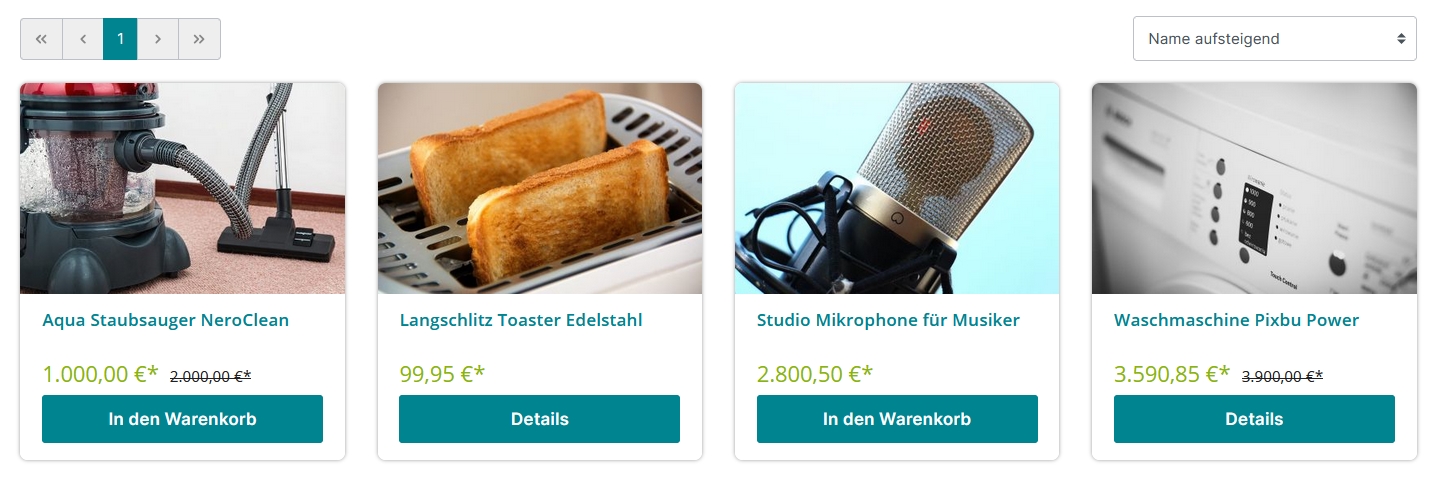
6.1 Ansicht Produtbeschreibung abgeschaltet im Shopware 6 Artikel Listing

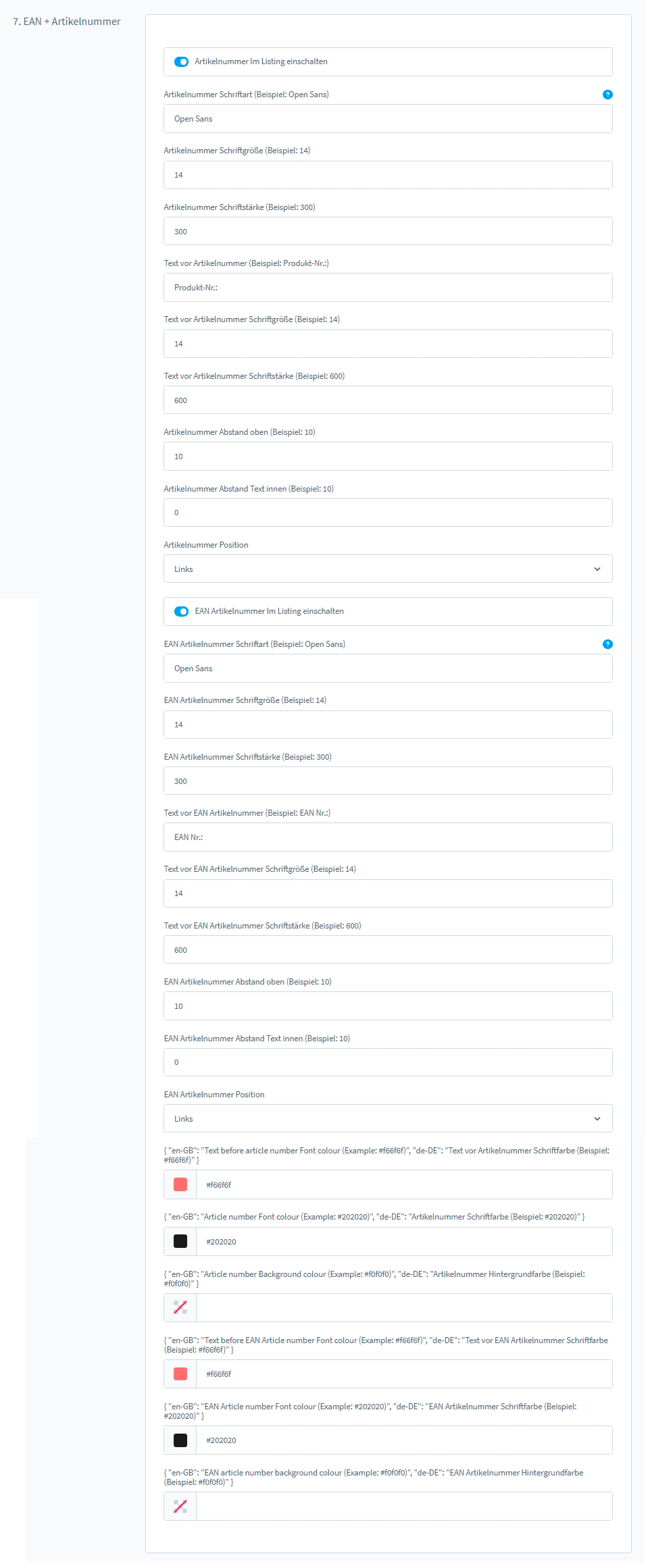
7. EAN + Artikelnummer
7.1 Artikelnummer Im Listing einschalten
7.2 Artikelnummer Schriftart Beispiel: Open Sans
7.3 Artikelnummer Schriftgröße Beispiel: 14
7.4 Artikelnummer Schriftstärke Beispiel: 300
7.5 Text vor Artikelnummer Beispiel: Produkt-Nr.:
7.6 Text vor Artikelnummer Schriftgröße Beispiel: 14
7.7 Text vor Artikelnummer Schriftstärke Beispiel: 600
7.8 Artikelnummer Abstand oben Beispiel: 10
7.9 Artikelnummer Abstand Text innen Beispiel: 10
7.10 Artikelnummer Position
7.11 EAN Artikelnummer Im Listing einschalten
7.12 EAN Artikelnummer Schriftart Beispiel: Open Sans
7.13 EAN Artikelnummer Schriftgröße Beispiel: 14
7.14 EAN Artikelnummer Schriftstärke Beispiel: 300
7.15 Text vor EAN Artikelnummer Beispiel: EAN Nr.:
7.16 Text vor EAN Artikelnummer Schriftgröße Beispiel: 14
7.17 Text vor EAN Artikelnummer Schriftstärke Beispiel: 600
7.18 EAN Artikelnummer Abstand oben Beispiel: 10
7.19 EAN Artikelnummer Abstand Text innen Beispiel: 10
7.20 EAN Artikelnummer Position Links, Zentriert, Rechts
7.21 Text vor Artikelnummer Schriftfarbe Beispiel: #f66f6f
7.22 Artikelnummer Schriftfarbe Beispiel: #202020
7.23 Artikelnummer Hintergrundfarbe Beispiel: #f0f0f0
7.24 Text vor EAN Artikelnummer Schriftfarbe Beispiel: #f66f6f
7.25 EAN Artikelnummer Schriftfarbe Beispiel: #202020
7.26 EAN Artikelnummer Hintergrundfarbe Beispiel: #f0f0f0
Ansicht Plugin Einstellungen EAN + Artikelnummer:

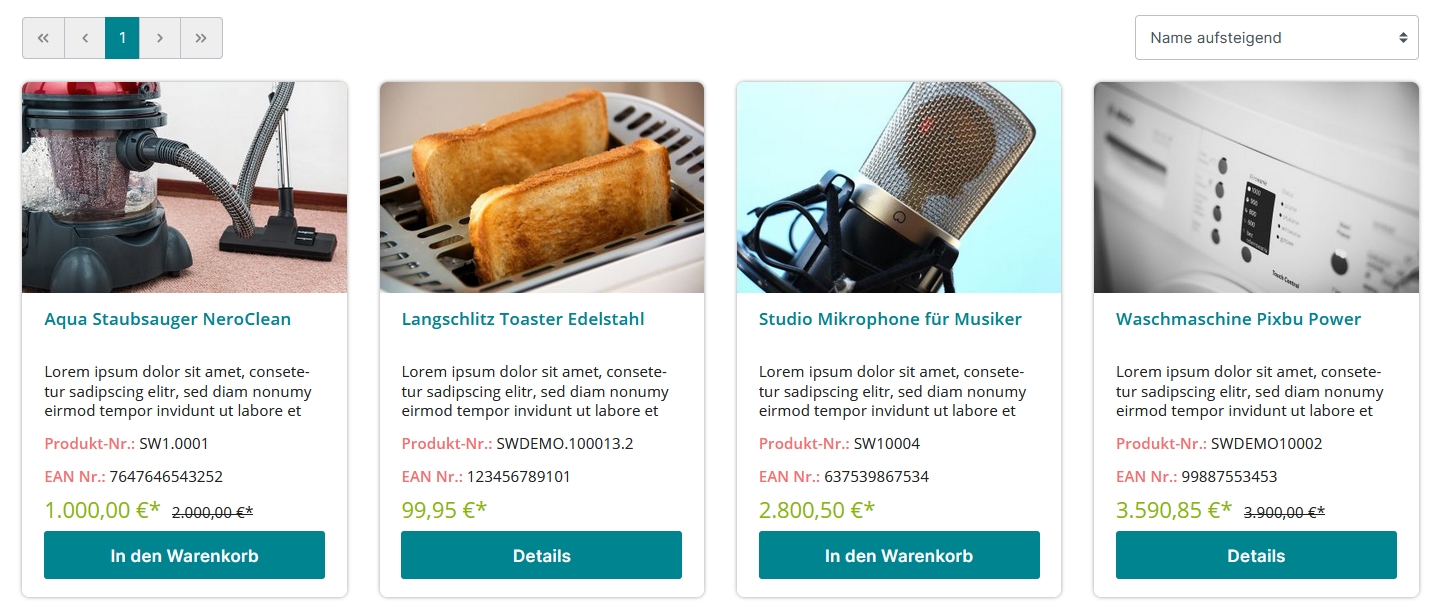
7.1 Ansicht EAN und Artikelnummer im Shopware 6 Artikel Listing

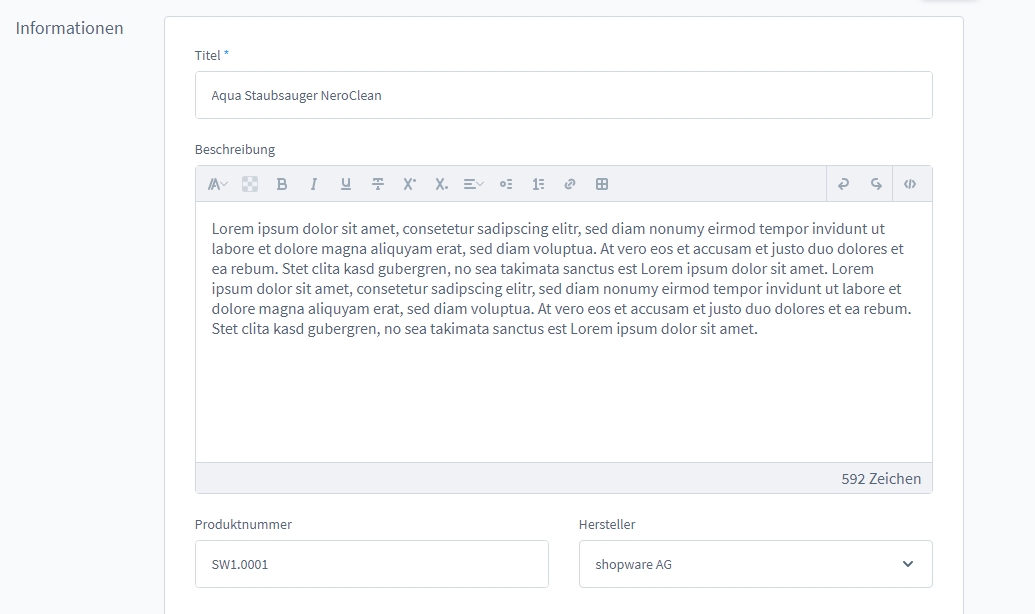
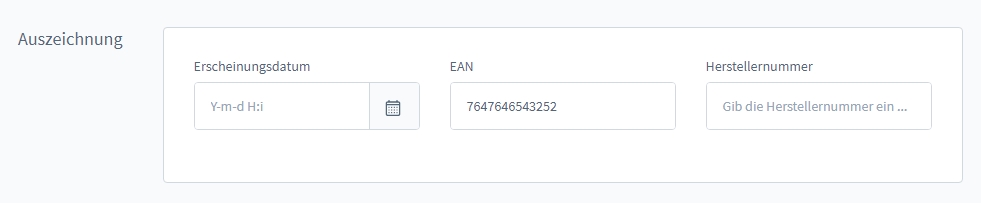
Damit die Artikelnummer und EAN im Frontend über das Artikel Listing Premium angezeigt werden können müssen Sie diese im Artikel eingepflegt haben. Die Artikelnummer wird im Card "Informationen" und die EAN Artikelnummer im Card "Auszeichnung" des jeweiligen Artikel.


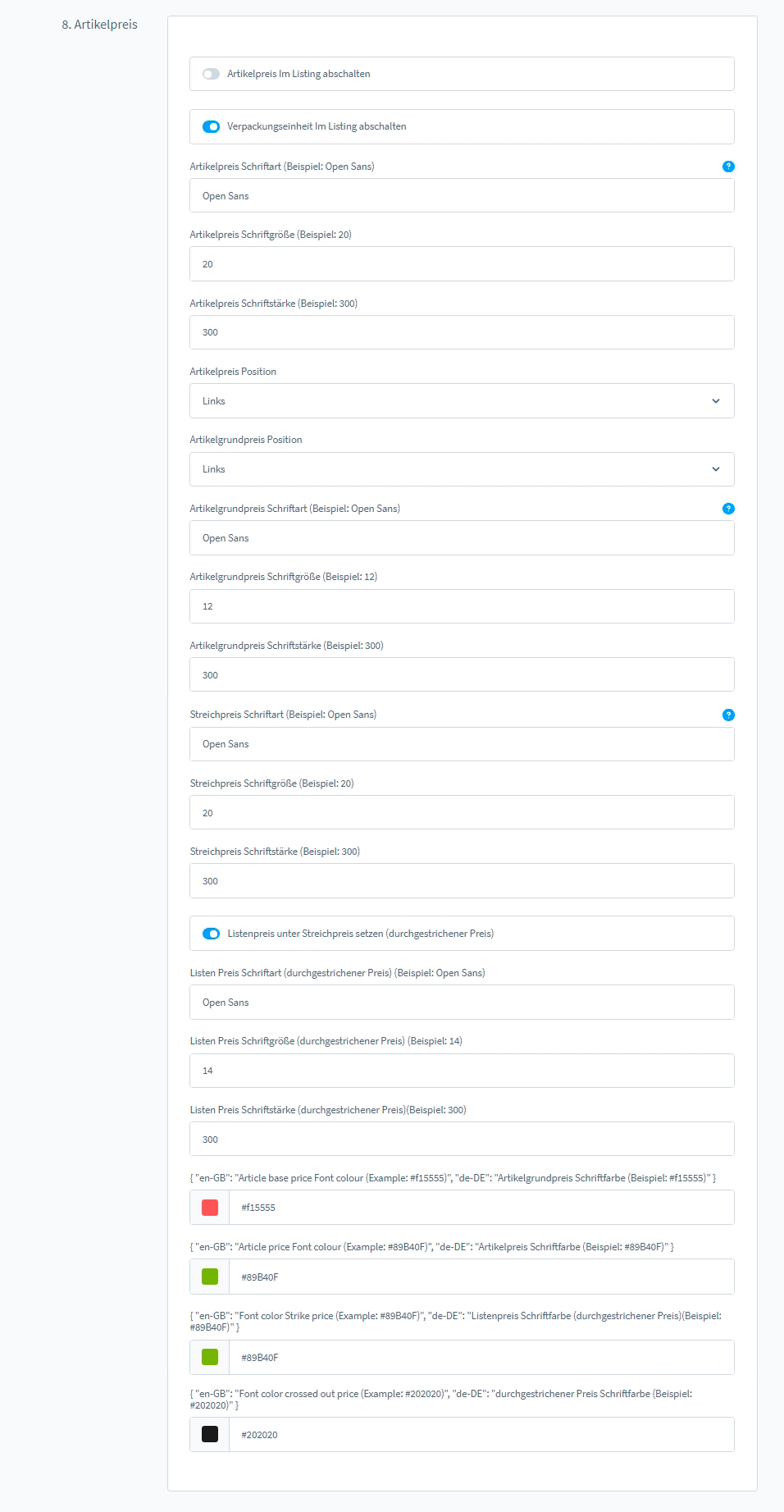
8. Artikelpreis
8.1 Artikelpreis Im Listing abschalten
8.2 Verpackungseinheit Im Listing abschalten
8.3 Artikelpreis Schriftart Beispiel: Open Sans
8.4 Artikelpreis Schriftgröße Beispiel: 20
8.5 Artikelpreis Schriftstärke Beispiel: 300
8.6 Artikelpreis Position Links, Zentriert, Rechts
8.7 Artikelgrundpreis Position
8.8 Artikelgrundpreis Schriftart Beispiel: Open Sans
8.9 Artikelgrundpreis Schriftgröße Beispiel: 12
8.10 Artikelgrundpreis Schriftstärke Beispiel: 300
8.11 Streichpreis Schriftart Beispiel: Open Sans
8.12 Streichpreis Schriftgröße Beispiel: 20
8.13 Streichpreis Schriftstärke Beispiel: 300
8.14 Listenpreis unter Streichpreis setzen (durchgestrichener Preis)
8.15 Listen Preis Schriftart (durchgestrichener Preis) Beispiel: Open Sans
8.16 Listen Preis Schriftgröße (durchgestrichener Preis) Beispiel: 14
8.17 Listen Preis Schriftstärke (durchgestrichener Preis) Beispiel: 300
8.18 Artikelgrundpreis Schriftfarbe Beispiel: #f15555
8.19 Artikelpreis Schriftfarbe Beispiel: #89B40F
8.20 Listenpreis Schriftfarbe (durchgestrichener Preis) Beispiel: #89B40F
8.21 durchgestrichener Preis Schriftfarbe Beispiel: #202020
Ansicht Plugin Einstellungen Artikelpreis:

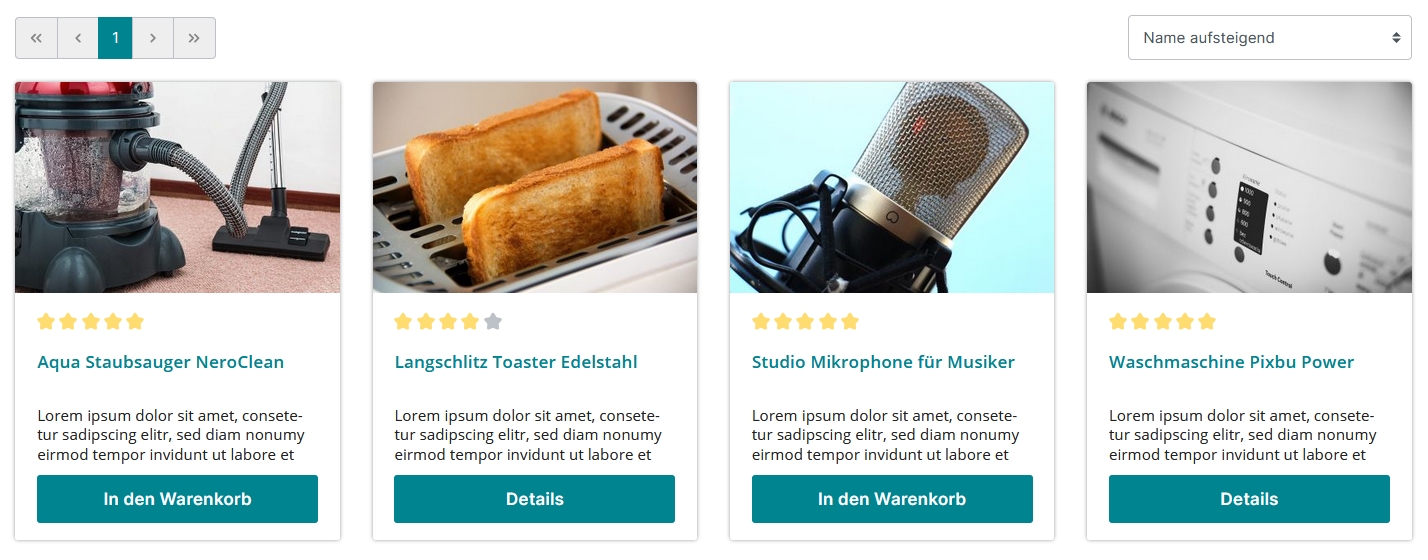
8.1 Ansicht kein Preis im Shopware 6 Artikel Listing

8.14 Ansicht Listenpreis unter Streichpreis setzen Shopware 6 Artikel Listing

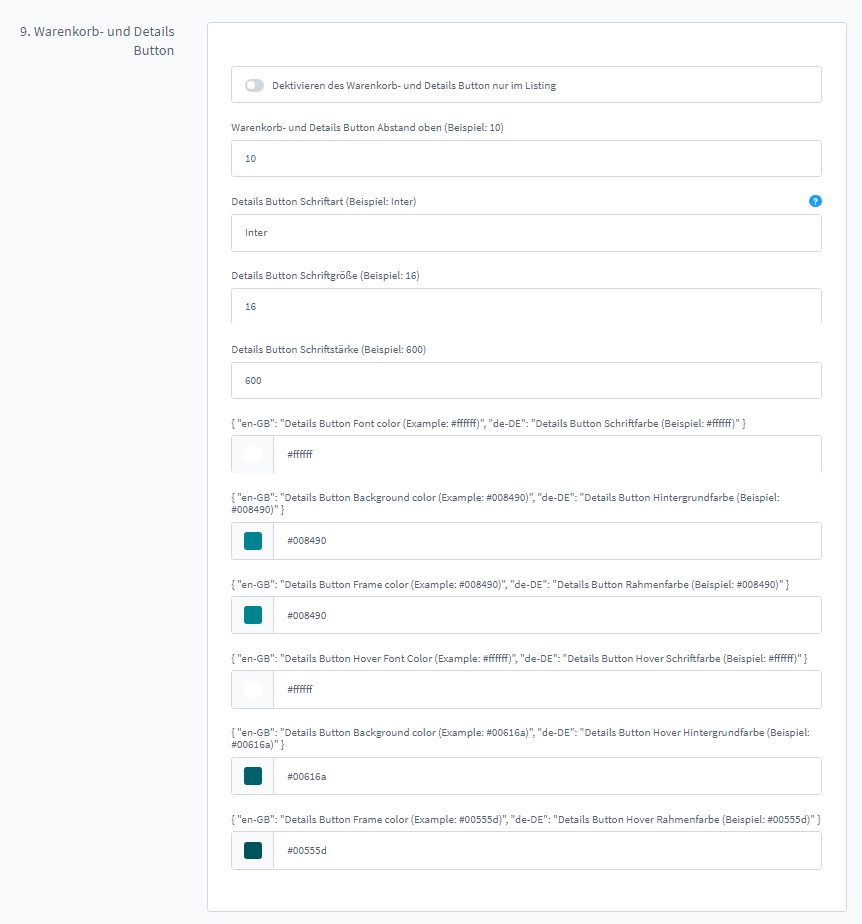
9. Warenkorb- und Details Button
9.1 Deaktivieren des Warenkorb- und Details Button nur im Listing
9.2 Warenkorb- und Details Button Abstand oben Beispiel: 10
9.3 Details Button Schriftart Beispiel: Inter
9.4 Details Button Schriftgröße Beispiel: 16
9.5 Details Button Schriftstärke Beispiel: 600
9.6 Details Button Schriftfarbe Beispiel: #ffffff
9.7 Details Button Hintergrundfarbe Beispiel: #008490
9.8 Details Button Rahmenfarbe Beispiel: #008490
9.9 Details Button Hover Schriftfarbe Beispiel: #ffffff
9.10 Details Button Hover Hintergrundfarbe Beispiel: #00616a
9.11 Details Button Hover Rahmenfarbe Beispiel: #00555d
Ansicht Plugin Einstellungen Warenkorb- und Details Button:

9.1 Ansicht ohne Warenkorb- und Details Button im Shopware 6 Artikel Listing

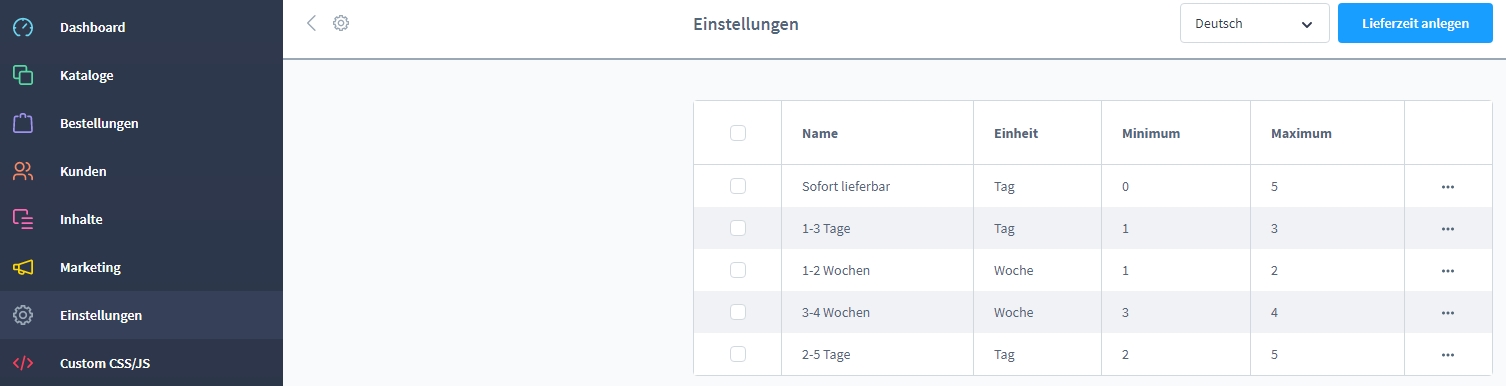
10. Lieferzeiten
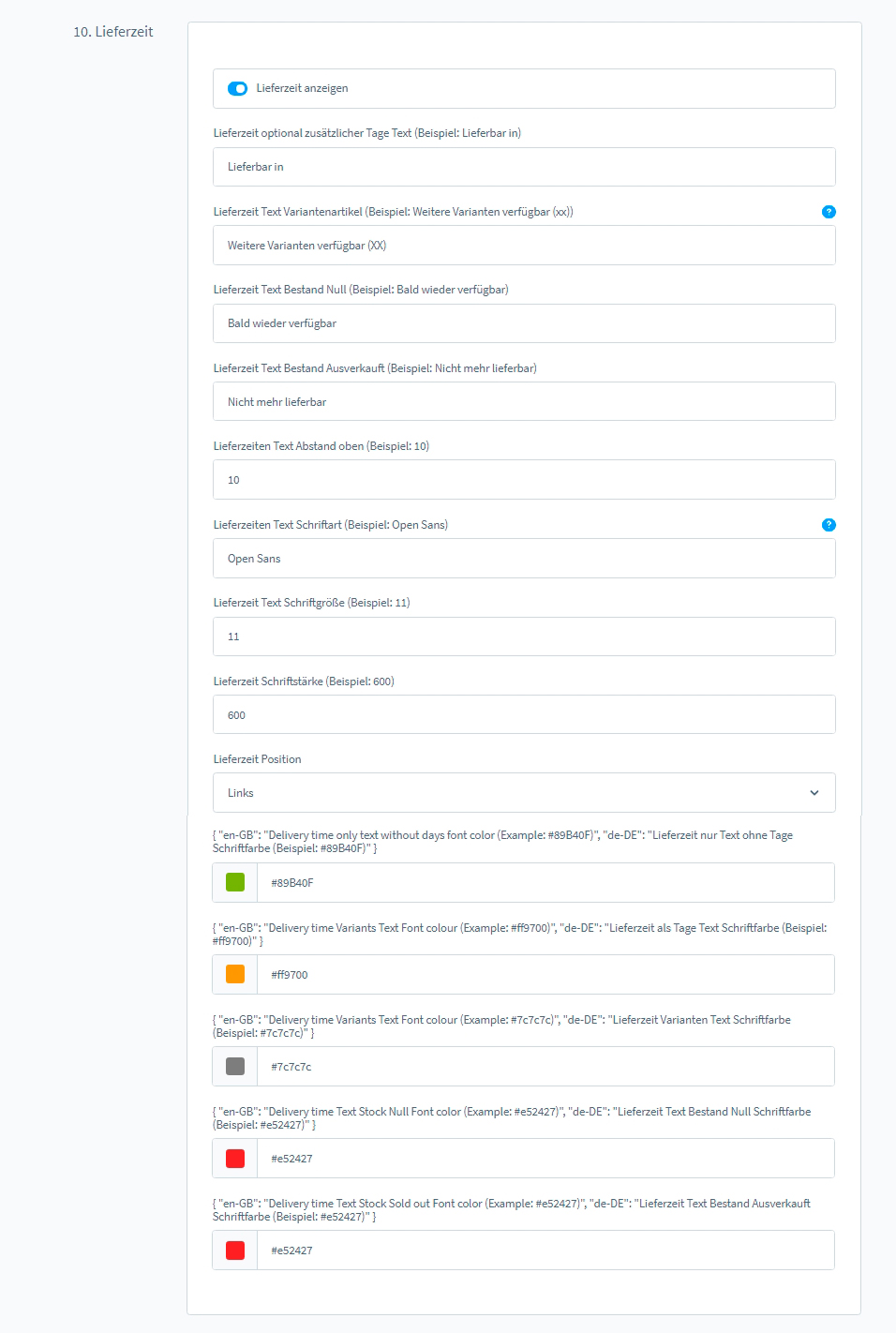
10.1 Lieferzeit anzeigen
10.2 Lieferzeit optional zusätzlicher Tage Text Beispiel: Lieferbar in
10.3 Lieferzeit Text Variantenartikel Beispiel: Weitere Varianten verfügbar (xx)
Die beiden XX Zeichen dienen dem Plugin als Platzhalter und werden dann durch den Lagerbestand des jeweiligen Artikel automatisch ersetzt.
10.4 Lieferzeit Text Bestand Null Beispiel: Bald wieder verfügbar
10.5 Lieferzeit Text Bestand Ausverkauft Beispiel: Nicht mehr lieferbar
Die Lieferzeitangabe "Nicht mehr lieferbar" wird im Frontend ausgegeben wenn im Artikel der Abverkauf aktiviert wurde und der Bestand auf 0 fällt.
10.6 Lieferzeiten Text Abstand oben Beispiel: 10
10.7 Lieferzeiten Text Schriftart Beispiel: Open Sans
10.8 Lieferzeit Text Schriftgröße Beispiel: 11
10.9 Lieferzeit Schriftstärke Beispiel: 600
10.10 Lieferzeit Position Links, Zentriert, Rechts
10.11 Lieferzeit nur Text ohne Tage Schriftfarbe Beispiel: #89B40F
10.12 Lieferzeit als Tage Text Schriftfarbe Beispiel: #ff9700
10.13 Lieferzeit Varianten Text Schriftfarbe Beispiel: #7c7c7c
10.14 Lieferzeit Text Bestand Null Schriftfarbe Beispiel: #e52427
10.15 Lieferzeit Text Bestand Ausverkauft Schriftfarbe Beispiel: #e52427
Ansicht Plugin Einstellungen Lieferzeiten 10:

10.1 Ansicht Lieferzeiten im Shopware 6 Artikel Listing


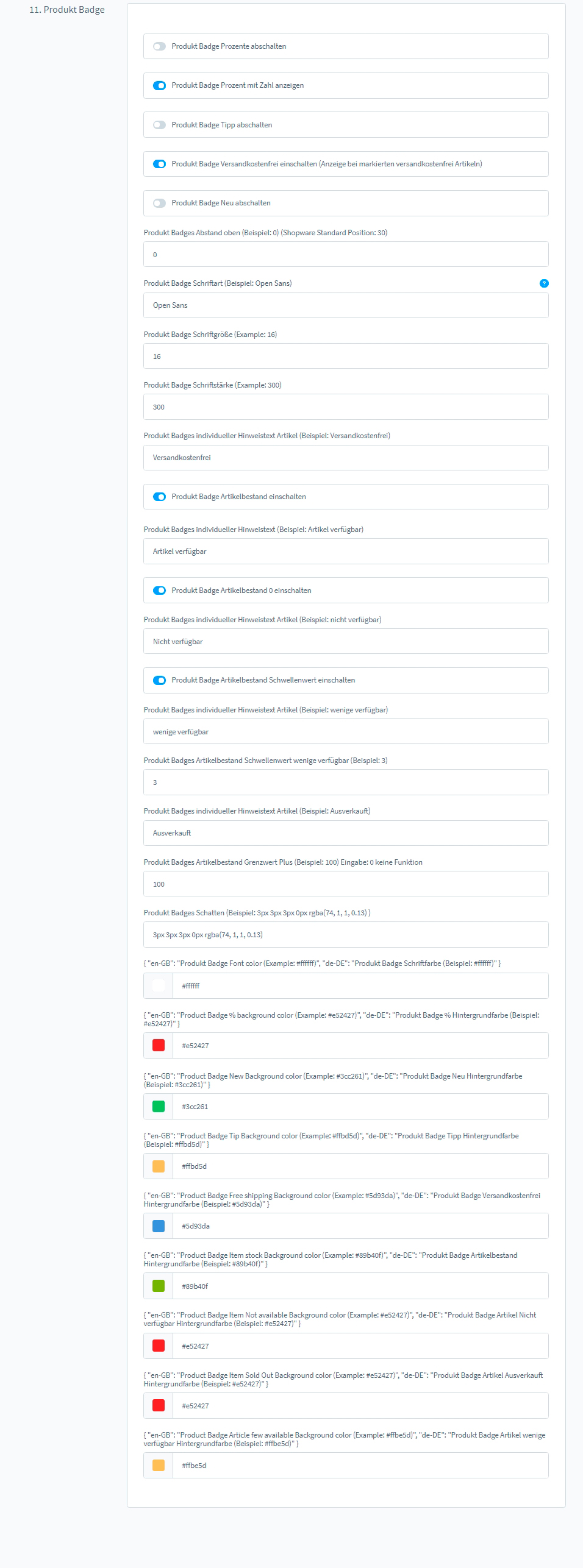
11. Produkt Badges
11.1 Produkt Badge Prozente abschalten
11.2 Produkt Badge Prozent mit Zahl anzeigen
11.3 Produkt Badge Tipp abschalten
11.4 Produkt Badge Versandkostenfrei einschalten Anzeige bei markierten versandkostenfrei Artikeln
11.5 Produkt Badge Neu abschalten
11.6 Produkt Badges Abstand oben Beispiel: 0 (Shopware Standard Position: 30)
11.7 Produkt Badge Schriftart Beispiel: Open Sans
11.8 Produkt Badge Schriftgröße Beispiel: 16
11.9 Produkt Badge Schriftstärke Beispiel: 300
11.10 Produkt Badges individueller Hinweistext Artikel Beispiel: Versandkostenfrei
11.11 Produkt Badge Artikelbestand einschalten
11.12 Produkt Badges individueller Hinweistext Beispiel: Artikel verfügbar
11.13 Produkt Badge Artikelbestand 0 einschalten
11.14 Produkt Badges individueller Hinweistext Artikel Beispiel: nicht verfügbar
11.15 Produkt Badge Artikelbestand Schwellenwert einschalten
11.16 Produkt Badges individueller Hinweistext Artikel Beispiel: wenige verfügbar
11.17 Produkt Badges Artikelbestand Schwellenwert wenige verfügbar Beispiel: 3
11.18 Produkt Badges individueller Hinweistext Artikel Beispiel: Ausverkauft
11.19 Produkt Badges Artikelbestand Grenzwert Plus Beispiel: 100 Eingabe: 0 keine Funktion
11.20 Produkt Badges Schatten Beispiel: 3px 3px 3px 0px rgba(74, 1, 1, 0.13)
11.21 Produkt Badge Schriftfarbe Beispiel: #ffffff
11.22 Produkt Badge % Hintergrundfarbe Beispiel: #e52427
11.23 Produkt Badge Neu Hintergrundfarbe Beispiel: #3cc261
11.24 Produkt Badge Tipp Hintergrundfarbe Beispiel: #ffbd5d
11.25 Produkt Badge Versandkostenfrei Hintergrundfarbe Beispiel: #5d93da
11.26 Produkt Badge Artikelbestand Hintergrundfarbe Beispiel: #89b40f
11.27 Produkt Badge Artikel Nicht verfügbar Hintergrundfarbe Beispiel: #e52427
11.28 Produkt Badge Artikel Ausverkauft Hintergrundfarbe Beispiel: #e52427
11.29 Produkt Badge Artikel wenige verfügbar Hintergrundfarbe Beispiel: #ffbe5d
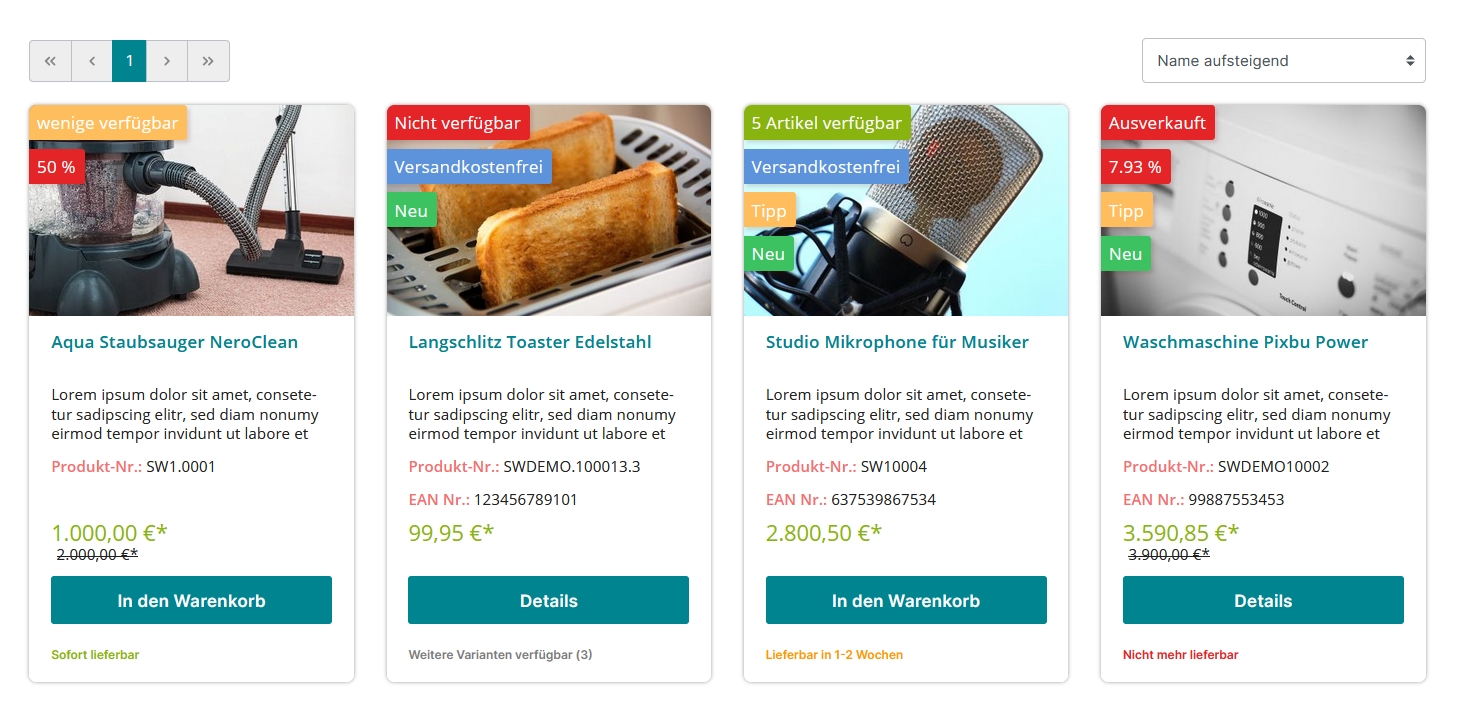
Ansicht Plugin Einstellungen Produkt Badges:

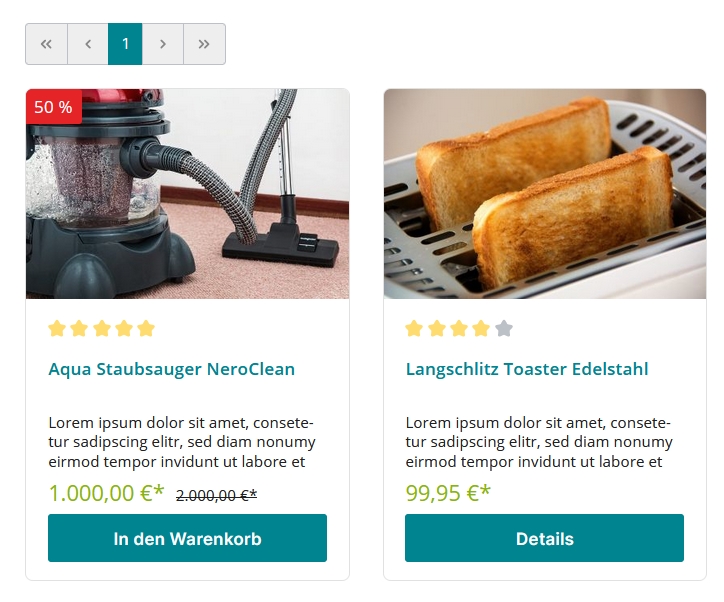
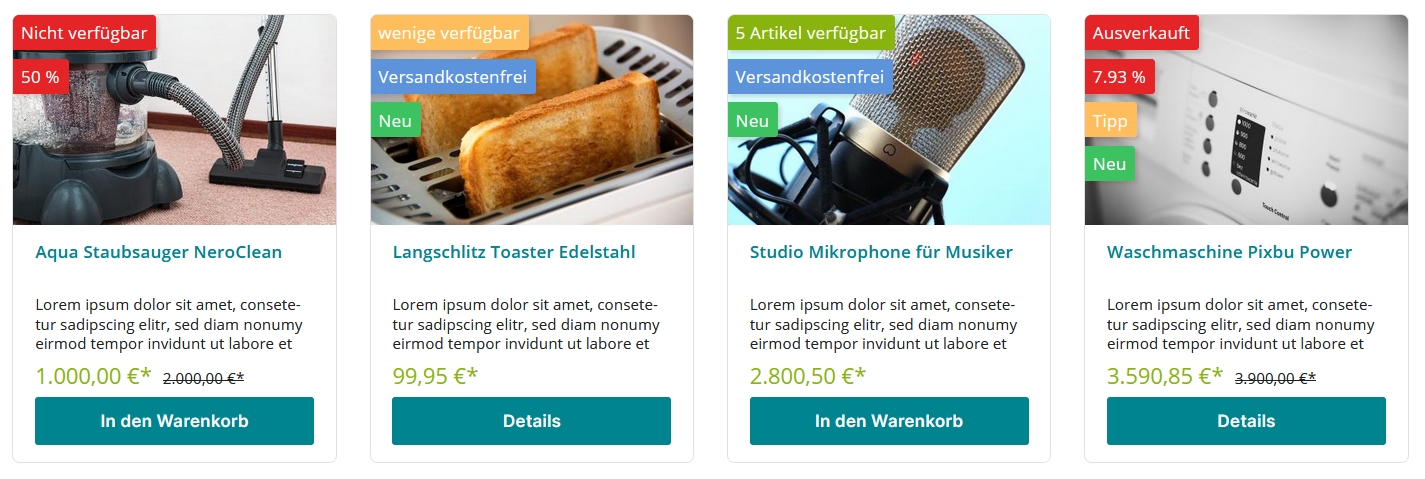
11.2 Ansicht Produkt Badges Prozent Zeichen mit Prozentwert im Shopware 6 Artikel Listing

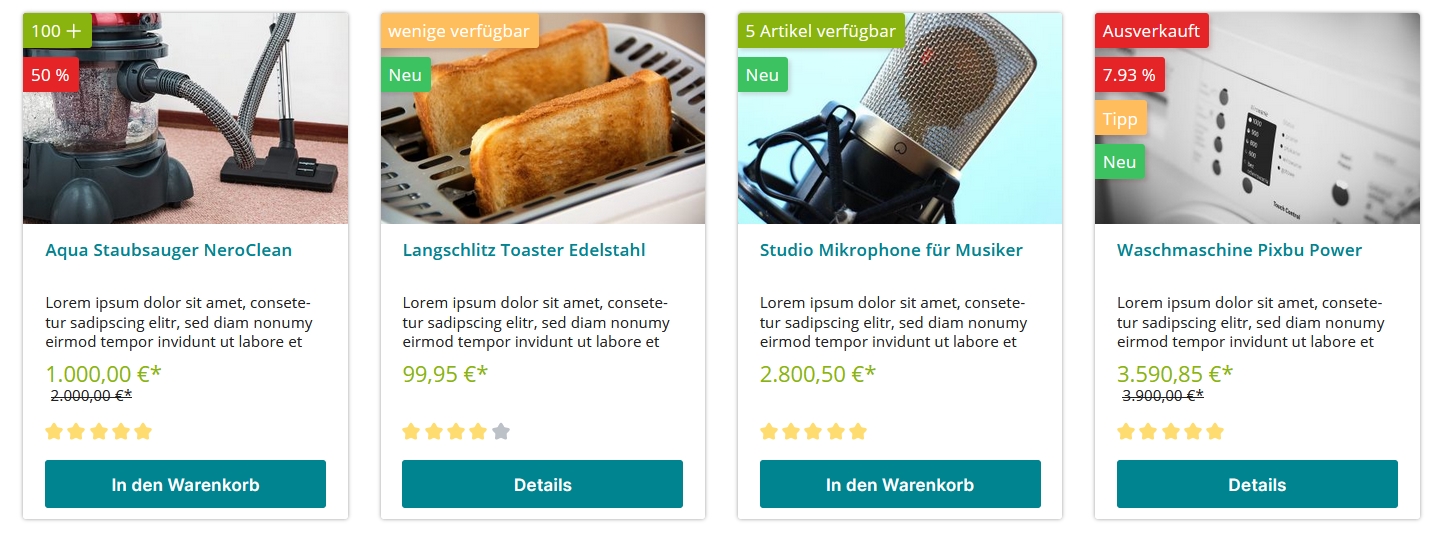
11.1 Ansicht Badges Lagerbestand im Shopware 6 Artikel Listing

11.19 Ansicht Lagerbestand Grenzwert im Shopware 6 Artikel Listing

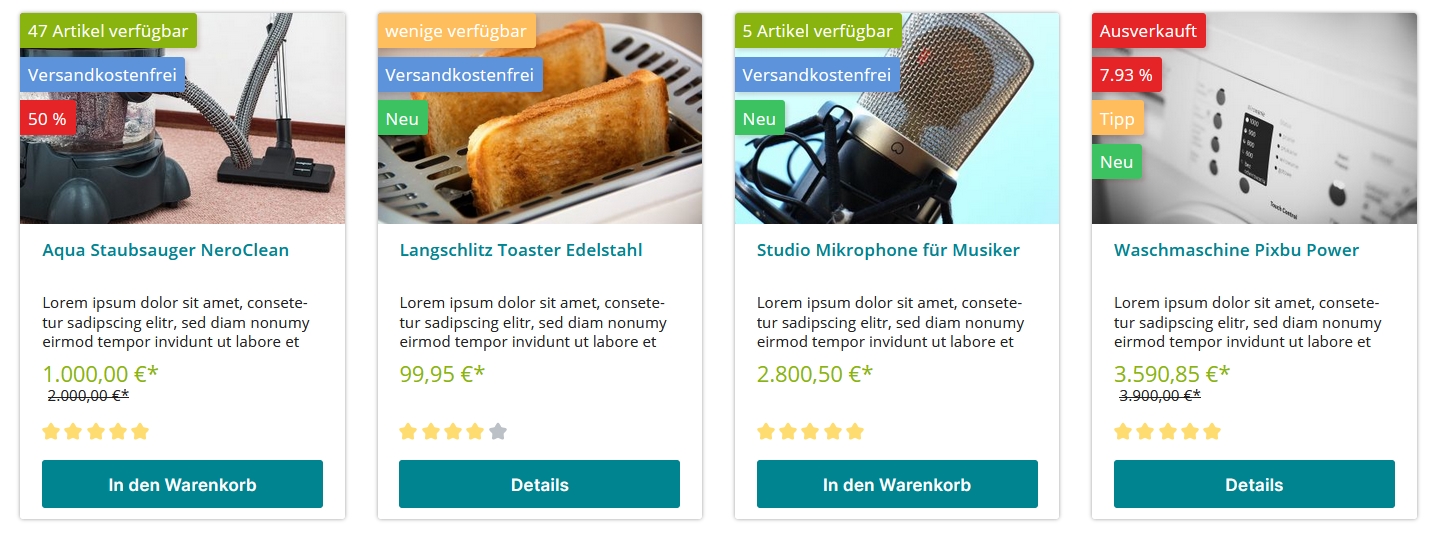
11.14 Ansicht Badges Versandkostenfrei im Shopware 6 Artikel Listing

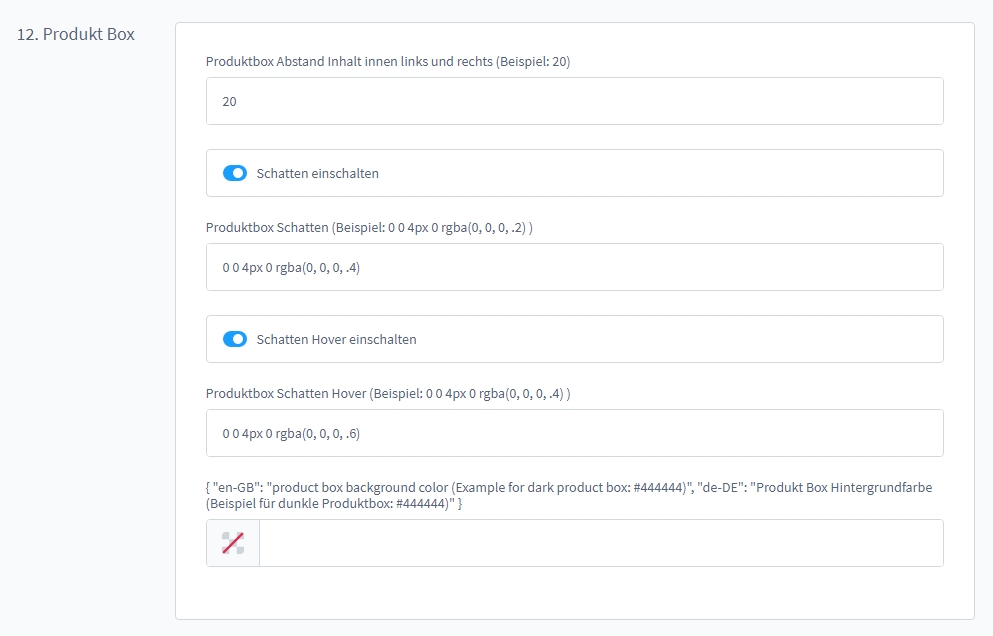
12. Produkt Box
3.1 Produktbox Abstand Inhalt innen links und rechts Beispiel: 20
3.2 Schatten einschalten
3.3 Produktbox Schatten Beispiel: 0 0 4px 0 rgba(0, 0, 0, .2)
3.4 Schatten Hover einschalten
3.5 Produktbox Schatten Hover Beispiel: 0 0 4px 0 rgba(0, 0, 0, .4)
3.6 Produkt Box Hintergrundfarbe Beispiel für dunkle Produktbox: #444444
Ansicht Plugin Einstellungen Produkt Box: