Inhaltsverzeichnis:
1. Plugin aktivieren
2. Icons
3. Icon Farbe
4. Newsletter Überschrift und Text
5. Linke Text / HTML Box
6. Elemente aktivieren
7. Icon Effekt
8. Hintergrund Farbe
9. Elemente ausblenden
10. Dropdown
Plugin Dokumentation „Newsletter Designer Pro“

1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Shop im Plugin. Möchten Sie das Plugin in einen Sub oder Sprachshop nutzen können Sie über den Tab den Sprachshop oder Subshop aktivieren oder abschalten und individuelle Anpassungen einsetzen.

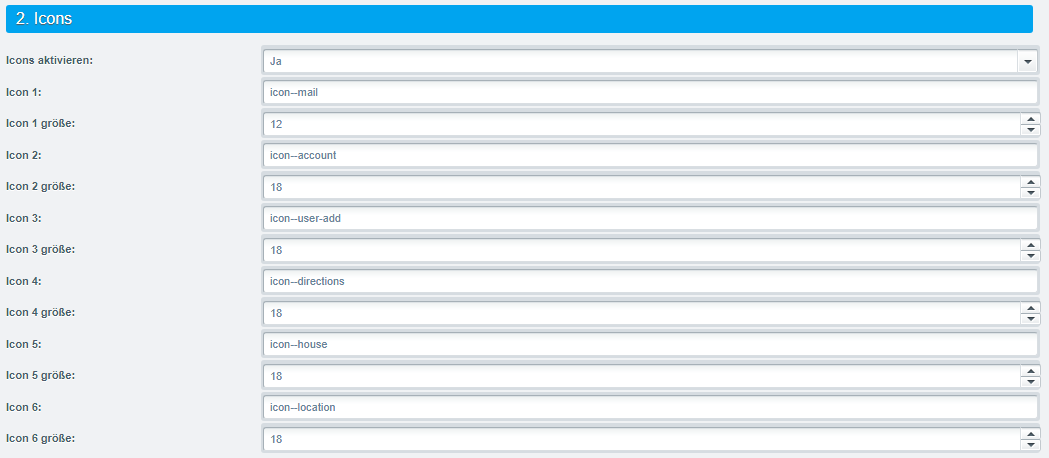
2. Icons
Aktivieren Sie für die Eingabefelder die eingetragenen Icons ein. Icons könne nur angezeigt werden wenn Sie in die Felder Icon 1 bis Icon 6 die Icon Namen eintragen. Zusätzlich könne Sie für jedes Newsletter Icon die Icon Größe eintragen.

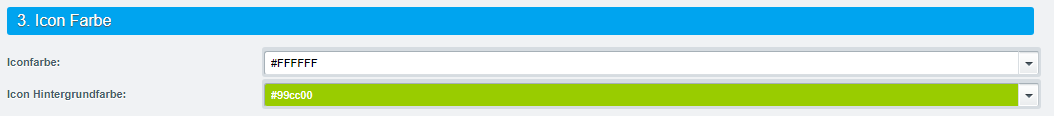
3. Icon Farbe
Definieren Sie hier die Icon Farbe und Icon Hintergrundfarbe der Newsletter Formular Eingabefelder.

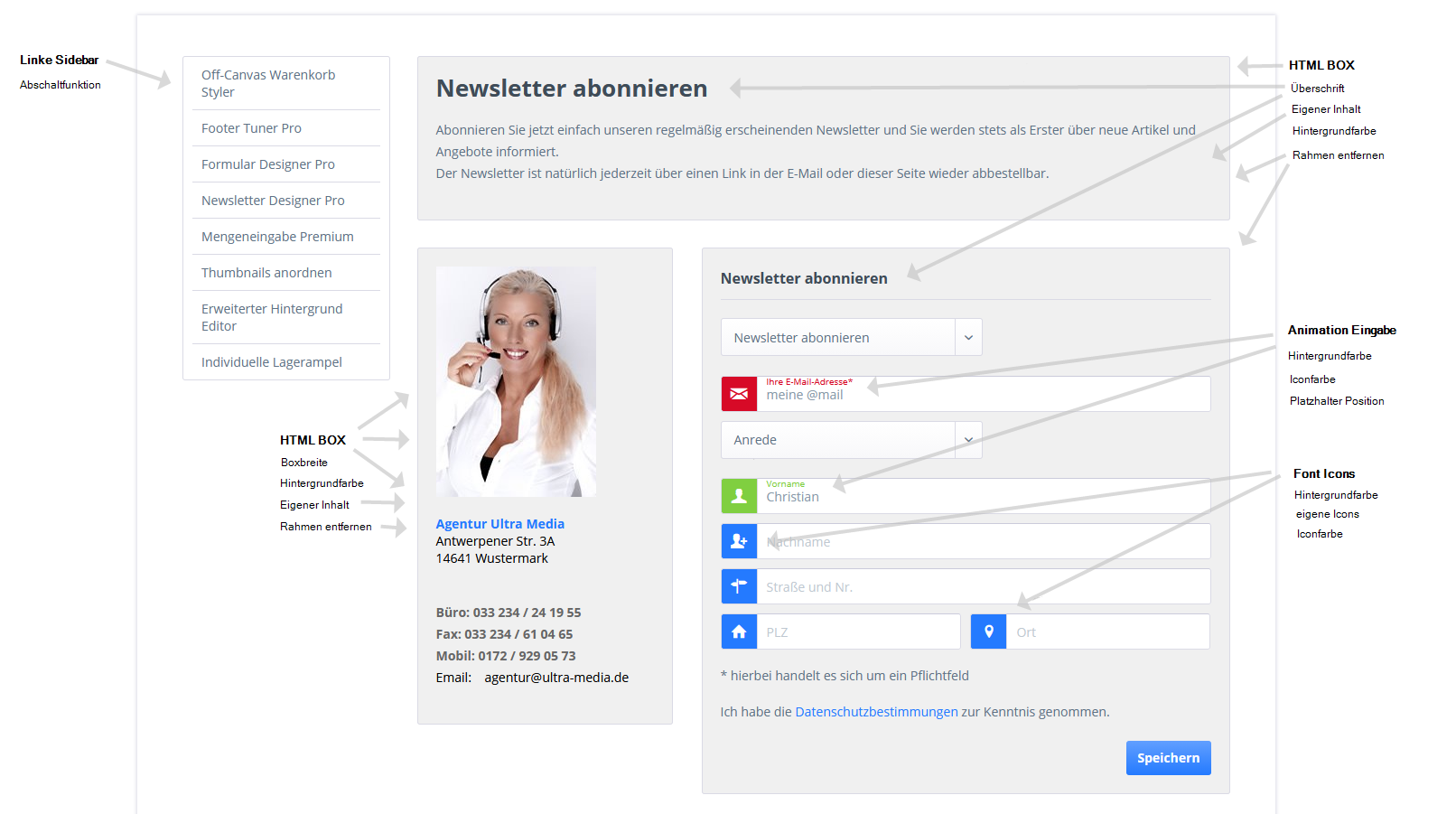
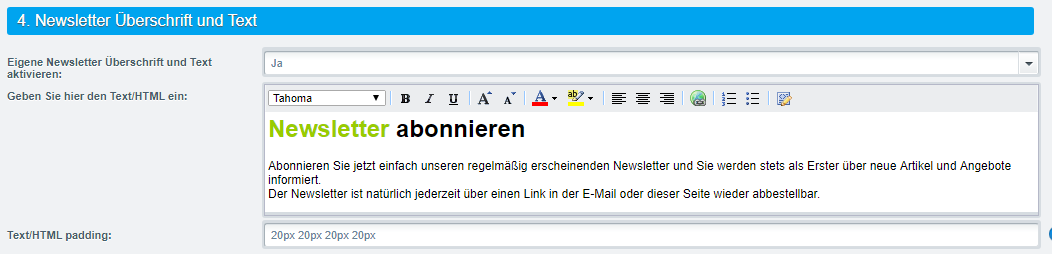
4. Newsletter Überschrift und Text
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Tablet quer(Landscape)Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.

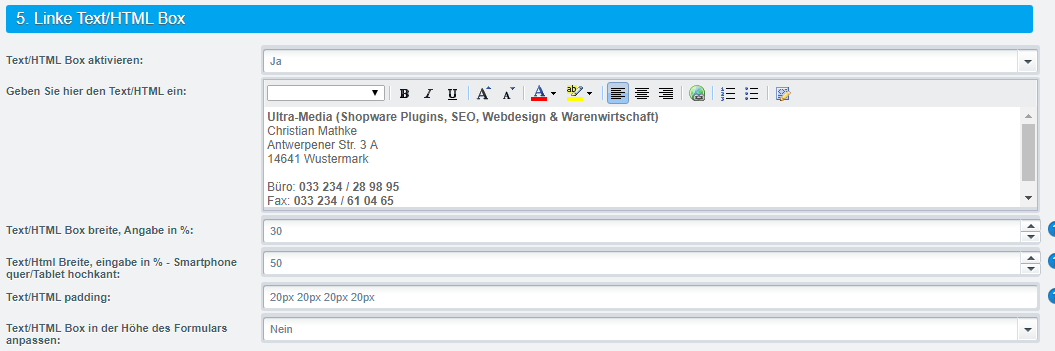
5. Linke Text / HTML Box
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Tablet hochkant(Portrait)Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.

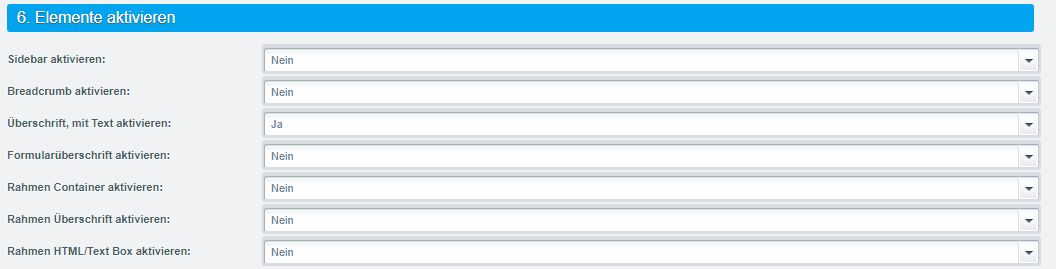
6. Elemente aktivieren
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonequer(Landscape)Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.

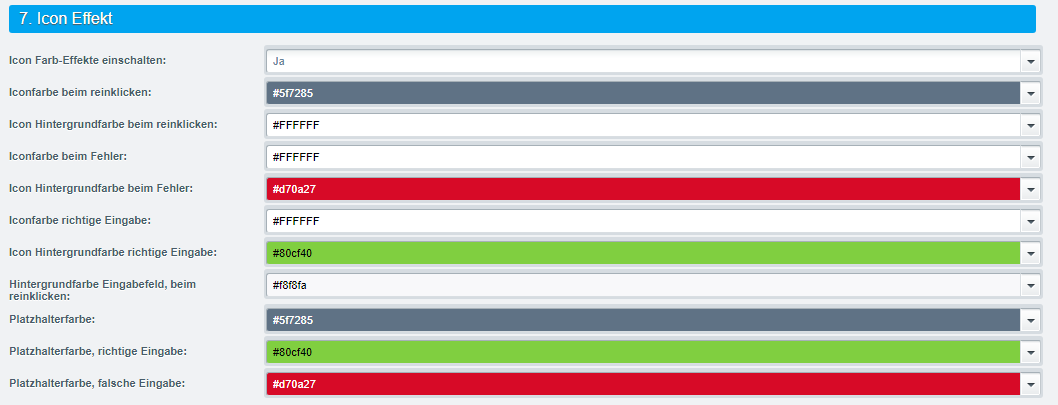
7. Icon Effekt
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonehochkant (Portrait) Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.

8. Hintergrund Farbe
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

9. Eemente ausblenden
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

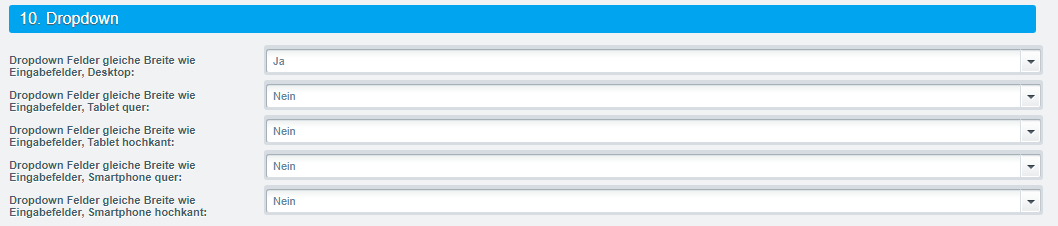
10. Dropdown
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.