
Inhaltsverzeichnis:
1. Plugin / Verkaufskanal aktivieren
2. externe Google Schriften einfügen
3. externe eigene Schriften, Animationen und Icons einbinden
Plugin Dokumentation „Schriften einfügen Premium - SW6“
1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanalim Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanalnutzen können Sie über die Plugin Card„Verkaufskanal“perAuswahlmenüihre angelegten Verkaufskanäle mit HTML Storefrontauswählen.
2. externe Google Schriften einfügen (alte Methode)
Bitte nutzen Sie nicht mehr das Eingabefeld der alten Methode!
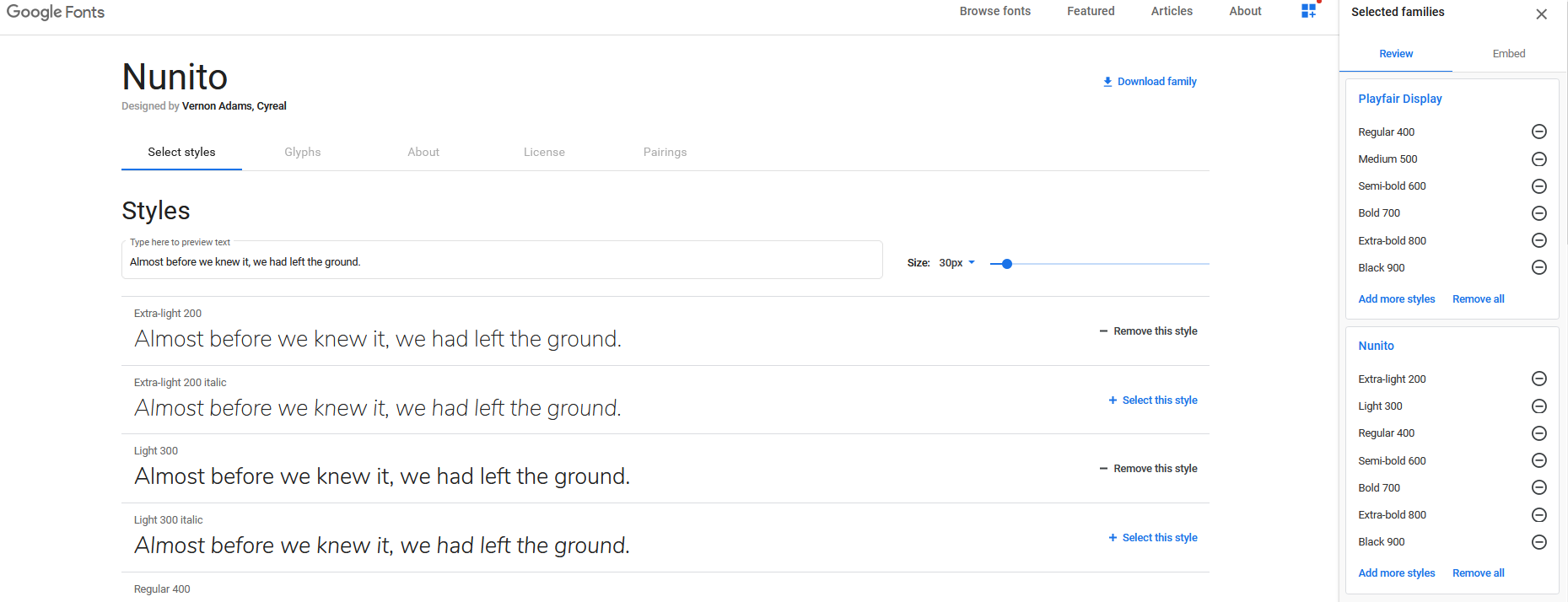
Um externe Google Schriften einzubinden besuchen Sie die Google Fonts Webseite https://fonts.google.com und suchen sich Ihre Schrift(en) aus. Wir haben uns für die Schriftart "Nunito" und "Playfair Display" entschieden. Wie Sie diese Schriftarten einbinden zeigen wir Ihnen nachfolgend.
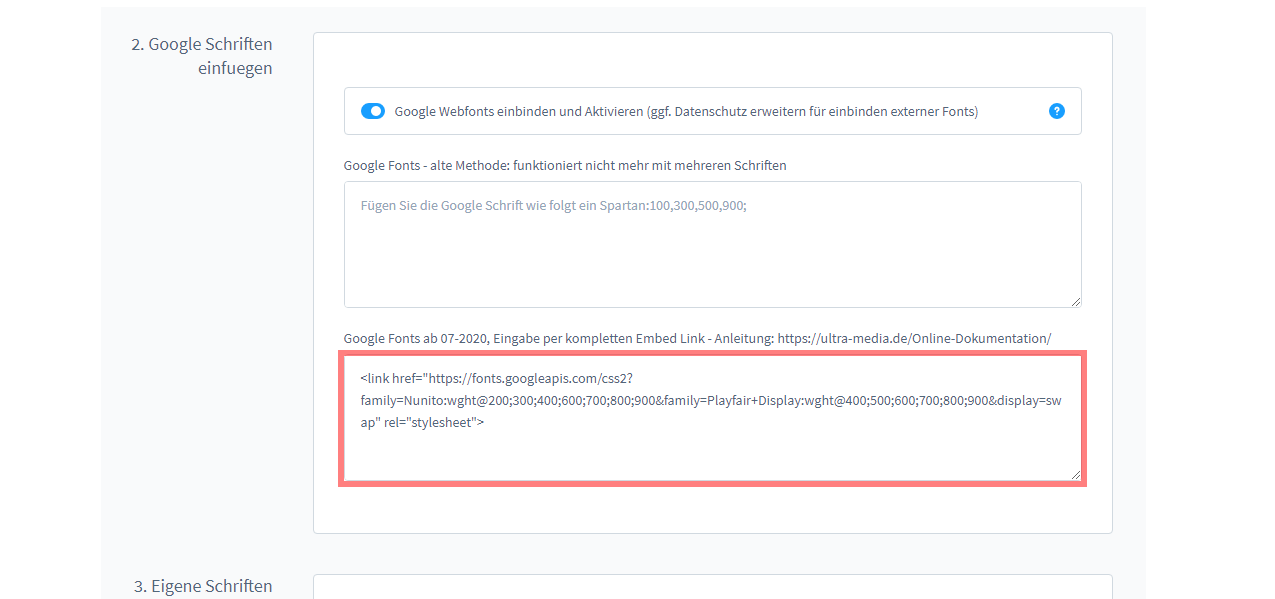
Bitte benutzen Sie für Ihre Google Fonts ab dem 07-2020 hier nur noch das neue Eingabefeld: Google Fonts ab 07-2020, Eingabe per kompletten Embed Link
2.1 Google Fonts Eingabe per kompletten Embed Link (aktuelle Methode)
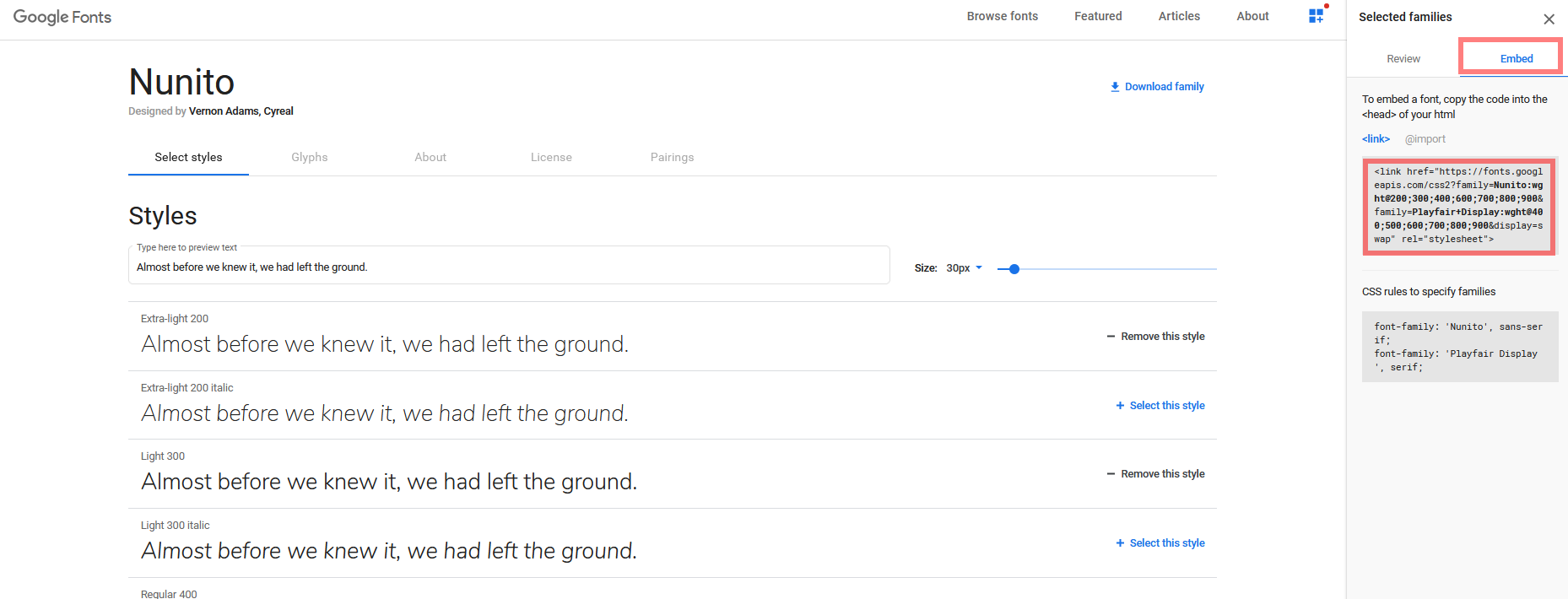
Nach dem Sie unter https://fonts.google.com alle Schtriftarten und Schriftstyles ausgewählt haben wählen Sie oben rechts neben dem Reiter Review den Reiter Embed aus. Hier befindet sich dann der komplette Embed Link welcher in das Plugin übernommen wird.
Unter "CSS rules to specify families " zeigt Ihnen Google wie die Schriftarten zum Beispiel in das Theme eingesetzt werden sollten, damit diese dann auch angezeigt werden können.



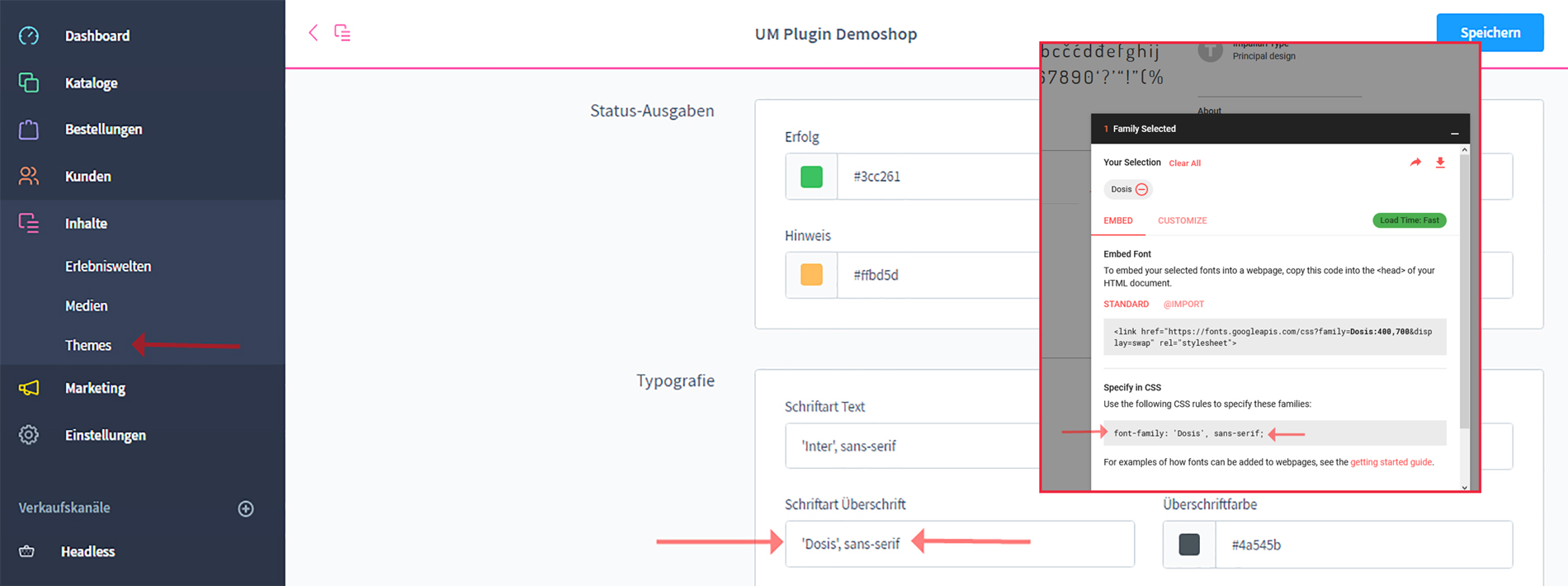
2.2 Schriftarten in das Theme einsetzen
Im eigenen Theme oder im Shopware Standard Theme können Sie die im Plugin eingesetzten Schriftarten eintragen. Nach speichern sollte der Cache noch geleert werden. Anschließend werden die im Theme eingesetzten Google Fonts nun angezeigt.

3. externe eigene Schriften, Animationen und Icons einbinden
In diesem weiteren Eingabefeld ist es Ihnen möglich von weiteren Anbietern die externe Einbindung von Schriftarten, Icons oder Animationen per URL einzubinden. Die aufgeführten Beispiele sollen Ihnen dabei helfen was bei der Eingabe mehrerer URLs zu beachten ist.
Font Awesome Icons werden via CDN wie folgt eingebunden:
(Version 5.12.1 war hier zum Zeitpunkt der Dokumentationserstellung die aktuellste erhältliche Version ggf. tauschen Sie die Versionsnummer im Code gegen die aktuelle Versionsnummer aus)
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css;
Animationen werden via CDN wie folgt eingebunden:
https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.css;
Bitte achten Sie dnach jedem einbinden die weitere URL mit einem Simikolon trennen.
Hier ein Beispiel für 3 verschiedene URLs:
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css;
https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.css;
//cdn.onlinewebfonts.com/svg_info/l/73455a/4034/icon.css;
