Inhaltsverzeichnis:
1. Plugin / Verkaufskanal aktivieren
2. Anwendungsbeispiel Ultra Media Plugins
Plugin Dokumentation „Eigene SVG Icons - SW6“
1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanal im Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanal nutzen können Sie über die Plugin Card „Verkaufskanal“ per Auswahlmenü ihre angelegten Verkaufskanäle mit HTML Storefrontauswählen.
2. Anwendungsbeispiel Ultra Media Plugins
In einigen Ultra Media Plugins haben Sie die Auswahl Möglichkeit die Shopware 6 Icons zu nutzen. Mit der neuen hinzugefügten Icon Auswahl "Eigenes Shopware SVG Icon (Ultra Media Plugin: Eigenes SVG Icon)" können Sie mit Hilfe des "Eigene SVG Icons -SW6" Plugin ihre eigene SVG hinzufügen.
Schritt für Schritt Anleitung:
1. eigenes SVG Icon per FTP in das Plugin hoch laden. Tragen Sie es in folgenden Verzeichnis Pfad ein:
/custom/plugins/UltraEigeneSvgIcons/src/Resources/app/storefront/dist/assets/icon/ultrasvg
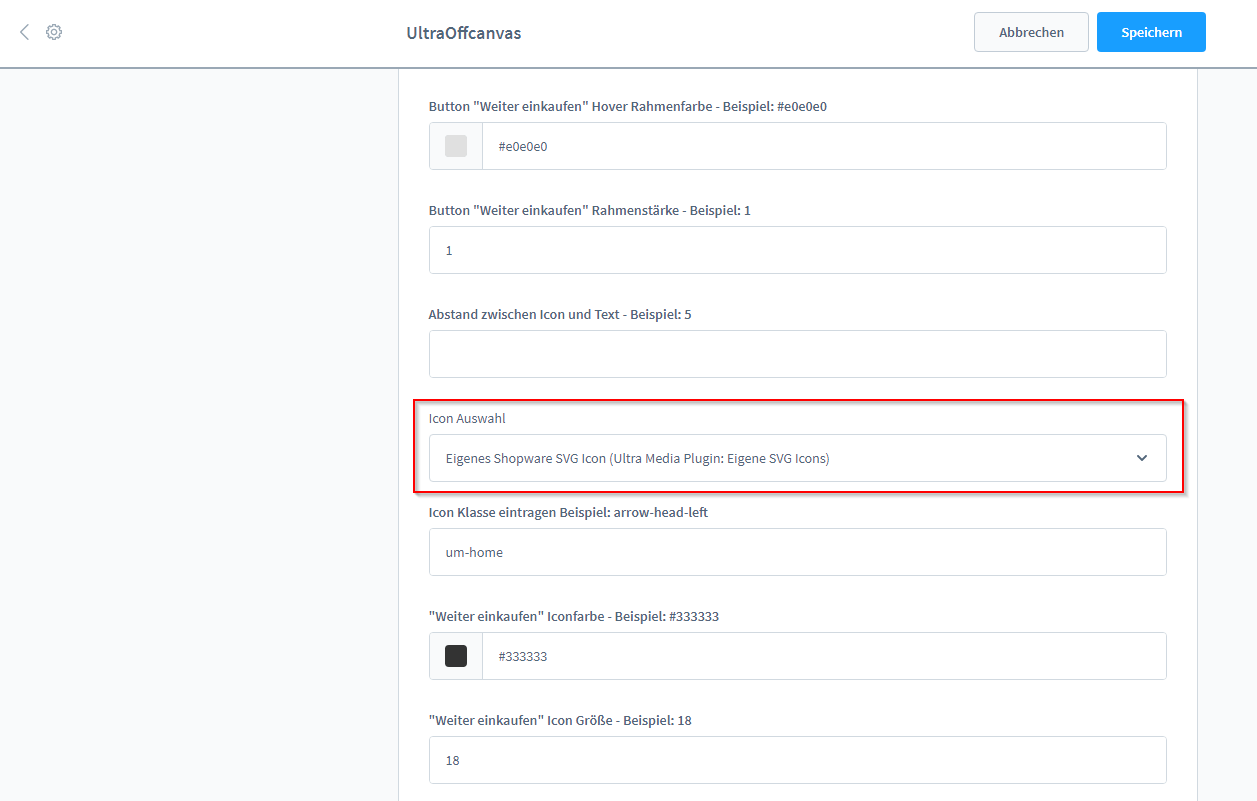
2. Wählen Sie per Dropdown Auswahl im Konfigurationspunkt "Icon Auswahl" des jeweiligen Ultra Media Plugins den Punkt:
"Eigenes Shopware SVG Icon (Ultra Media Plugin: Eigenes SVG Icon)"
Im nächsten Konfigurationsfeld tragen Sie dann den SVG Namen ihres hochgeladenen SVG Icons ohne die Endung .svg ein.
Nach dem speichern der neuen Einstellung wird nun im Frontend das neue SVG Icon im Plugin unterstützt und angezeigt.
Ansicht Plugin Konfiguration Off-Canvas Warenkorb -SW6

kostenlose SVG Icon downloaden
Sie können sich auf der Webseite dieses Anbieters kostenlose SVG Icons hier herunterladen und dann in das Plugin FTP Verzeichnis hochladen. Diese SVG Icons dieses Anbieters können laut der Webseite kommerziell und privat jeweils ohne Namensnennung genutzt werden.
