
Inhaltsverzeichnis:
1. Plugin aktivieren
2. Warenkorbbreite
3. Oberer Button „Weiter einkaufen“
4. Text Element „leerer Warenkorb“
5. Individuelles Text Element "Ihr Warenkorb"
6. Artikel Thumbnail Ansicht
7. Artikelmengen Einstellungen
8. Artikelbezeichnung Einstellungen
9. Artikelpreis Einstellungen
10. Artikel Icon "Entfernen" Einstellungen
11. Warenkorb- und Kassebutton
12. Shopware Warenkorbhinweis
13. HTML Marketing Box mit Zeitsteuerung
14. Gutscheinfeld Einstellungen
15. Zusatz Container Einstellungen
16. Media Container
Plugin Dokumentation „Off-Canvas Warenkorb Styler“
1. Plugin aktivieren
Aktivieren Sie Ihr Plugin im Shop. Möchten Sie das Plugin in einen Sub oder Sprachshop nutzen können Sie über den Tab ihren Sprachshop oder Subshop aktivieren oder abschalten und individuelle Anpassungen einsetzen.

2. Warenkorbbreite
Im Feld „Warenkorbbreite, in px“ stellt man die gewünschte Breite des Off-Canvas Warenkorb ein. Die Standard Shopware Breite ist 275px. Wir empfehlen Ihnen den Wert von 460px auszuprobieren.



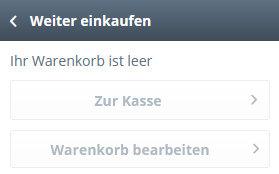
3. Oberer Button „Weiter einkaufen“
Eine Besonderheit in diesem Plugin ist, das Sie eigene Font Icons einsetzen können. Der Text „Weiter einkaufen“ kann angepasst werden sowie ein weiterer individueller Text genutzt werden. Das Anpassen der Farben, Schriftart, Ausrichtung und Größe können individuell konfiguriert werden. Die Schriftstärke wird im Feld „Schriftdicke“ eingetragen. Unterstützt Ihre Schriftart nur 300, 500 und 700 so können Sie auch nur diese Schriftstärken einsetzen. Setzten Sie Trennlinien ein, um den jeweiligen Bereich abzugrenzen. Eine Aufstellung aller Shopware 5 Icons finden Sie in unserem Shopware Plugin Demoshop: Shopware Icon Übersicht
Tipp: Nutzen Sie die Option „individueller Text“ um den Text „Weiter einkaufen“ in einen eigenen Text, wie zum Beispiel „Weiter shoppen“ zu ändern.
4. Text Element „leerer Warenkorb“
Öffnet man den Off-Canvas Warenkorb, wenn dieser noch nicht befüllt wurde so erscheint hier der Hinweistext „Ihr Warenkorb ist noch leer“. Diesen können Sie in diesen Einstellungen individualisieren.
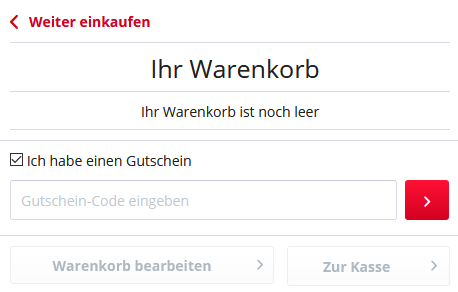
5. Individuelles Text Element „Ihr Warenkorb“
Setzen Sie ein Highlight Text „Ihr Warenkorb“ zur bessere Orientierung Ihres Kunden.
6. Artikel Thumbnail Ansicht
Nutzen Sie größere Produktbilder für eine optimale Ansicht im Off-Canvas Warenkorb. Möchten Sie keinen Rahmen um Ihre Produktbilder nutzen so tragen Sie bei Rahmenstärke einfach eine 0 ein.
7. Artikelmengen Einstellungen
Artikelmenge können Sie in dieser Konfiguration anpassen.
8. Artikelbezeichnung Einstellungen
Die Artikelbezeichnung (Produktname) können Sie in dieser Konfiguration anpassen.
9. Artikelpreis Einstellungen
Den Artikelpreis der eingelegten Produkte können Sie in dieser Konfiguration anpassen.

10. Artikel Icon „Entfernen“ Einstellungen
Entfernen Sie den Rahmen des Artikel Entfernen Icons und setzen Sie ein eigenes Font Icon ein. Eine Aufstellung aller Shopware 5 Icons finden Sie in unserem Shopware Plugin Demoshop: Shopware Icon Übersicht
Lorem Ipsum dolor sit amet
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem Ipsum dolor sit amet
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem Ipsum dolor sit amet
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem Ipsum dolor sit amet
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
