Inhaltsverzeichnis:
1. Plugin aktivieren
2. HTML Text & Grafik Box einschalten
3. Linke Menü Sidebar abschalten
4. Erste Überschrift Formularname abschalten
5. Breadcrumb im Formular abschalten
6. HTML Text & Grafik Boxbreite einrichten
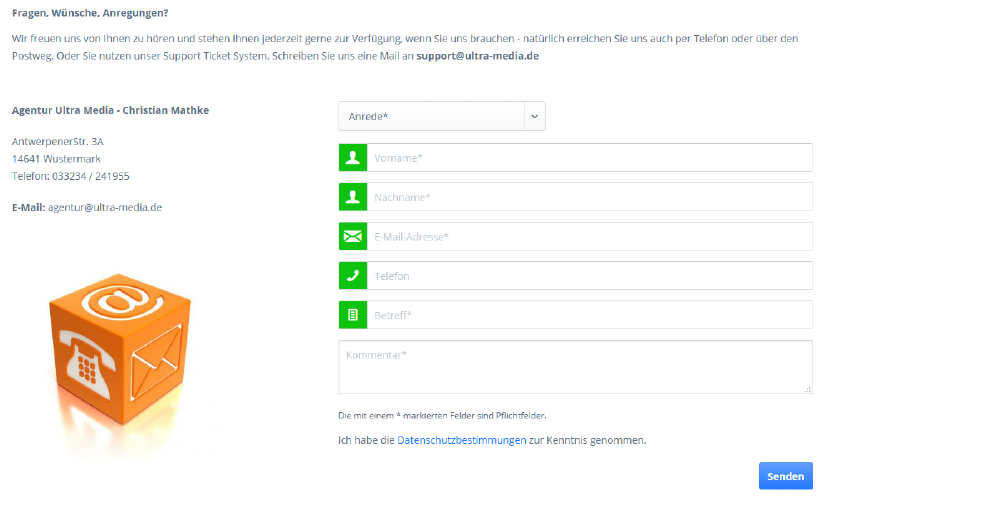
7. Icon Farbe & Icon Hintergrundfarbe einrichten
8. Zweite Überschrift Formularname abschalten
9. Icon Klasse & Größe einrichten
Plugin Dokumentation„Formular Designer Pro“
1. Plugin aktivieren
Aktivieren Sie Ihren Shop im Plugin. Möchten Sie das Plugin in einen Sub oder Sprachshop nutzen können Sie über den Tab den Sprachshop oder Subshop aktivieren oder abschalten und individuelle Anpassungen einsetzen.

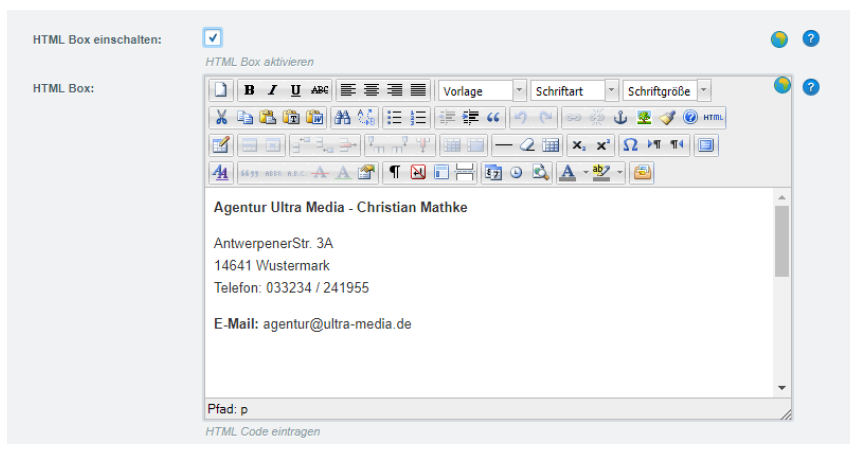
2. HTML Text & Grafik Box einschalten
Sie können eine weitere HTML Box für Text & Grafik hinzuschalten, welche sich links neben den Eingabefeldern des Formular positioniert. Dabei können Sie diese Option mit Linker Menü Sidebar oder ohne dieser Sidebar nutzen.

3. Linke Menü Sidebar abschalten
Schalten Sie mit dieser Option die Linke Menü Sidebar im jeweiligen Formular ab. Dabei werden die Eingabefelder des Formular auf die vollen 100% Breite gesetzt.

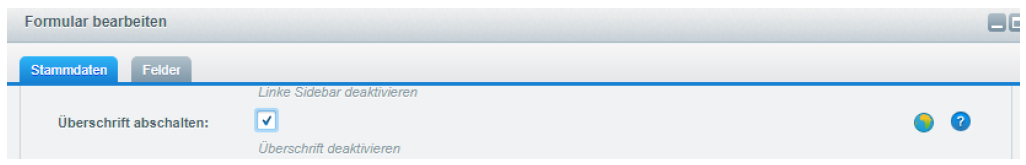
4. Erste Überschrift Formularname abschalten
Mit dem Formular Designer Pro können Sie die Shopware Standard Überschrift, welche sich aus dem Formularnamen erzeugt wird, abschalten. So haben Sie die Möglichkeit im Backend jedes Formular so zu nennen wie Sie es benötigen.
Sie können aber auch einfach die Überschrift abschalten, um in der HTML Box des Formular eine farbige Überschrift zu erzeugen.

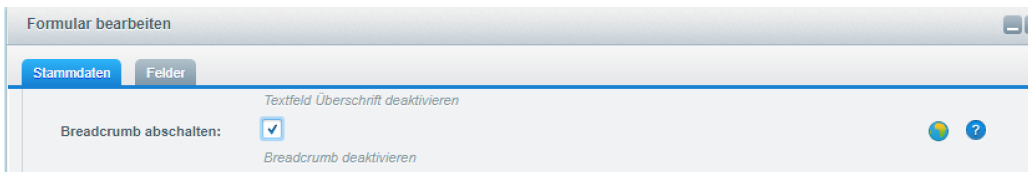
5. Breadcrumb im Formular abschalten
Nutzen Sie diese Option, um das Breadcrumb im Formular abzuschalten. Optisch und logisch macht es für Sie vielleicht mehr Sinn diese Option zu nutzen.
Ansicht mit aktivem Breadcrumb:

Ansicht mit deaktiviertem Breadcrumb:

Ansicht Auswahl Breadcrumb abschalten im ausgewählten Formular:

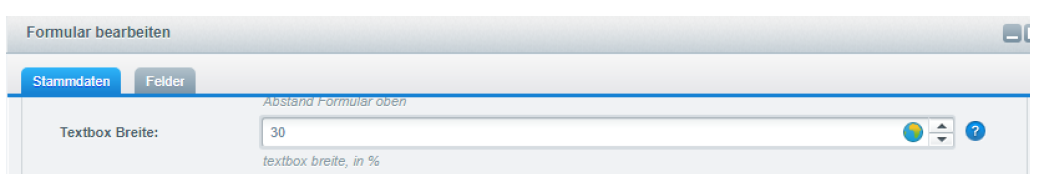
6. HTML Text & Grafik Boxbreite einrichten
Tragen Sie hier die nummerische Prozentbreite der HTML Text & Grafikbox links neben den Formular Eingabefeldern ein. Tragen Sie mindestens 20% Breite und maximal 80 % Breite als Wert ein. Unter 20% oder über 80% setzt die HTML Box automatisch auf 100% Breite und die Eingabefelder des Formular unter die zusätzliche HTML Grafik & Text Box des Formular Designer Pro Plugin.

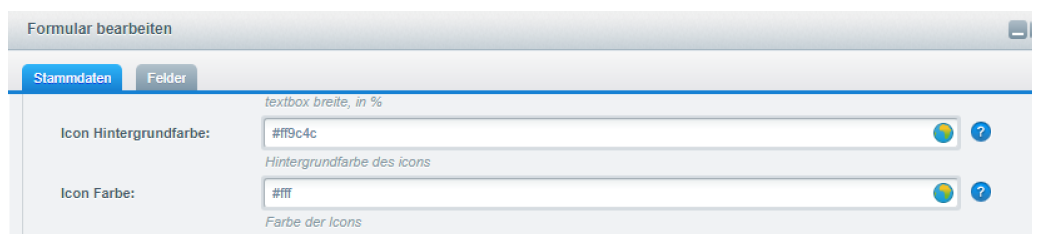
7. Icon Farbe & Icon Hintergrundfarbe einrichten
Tragen Sie in das Feld Icon Hintergrundfarbe einen Farbwert als Hex-Wert, wie zum Beispiel #333333 für den Hintergrund der Icons im jeweiligen Formular ein. Dabei können Sie den gewünschten Farbwert z.B.: von dieser Webseite https://html-color-codes.info/webfarben_hexcodes/ abnehmen.
Mit der Option Icon Farbe Für die Icons im Formular können Sie eine eigene Farbe je Formular einrichten.
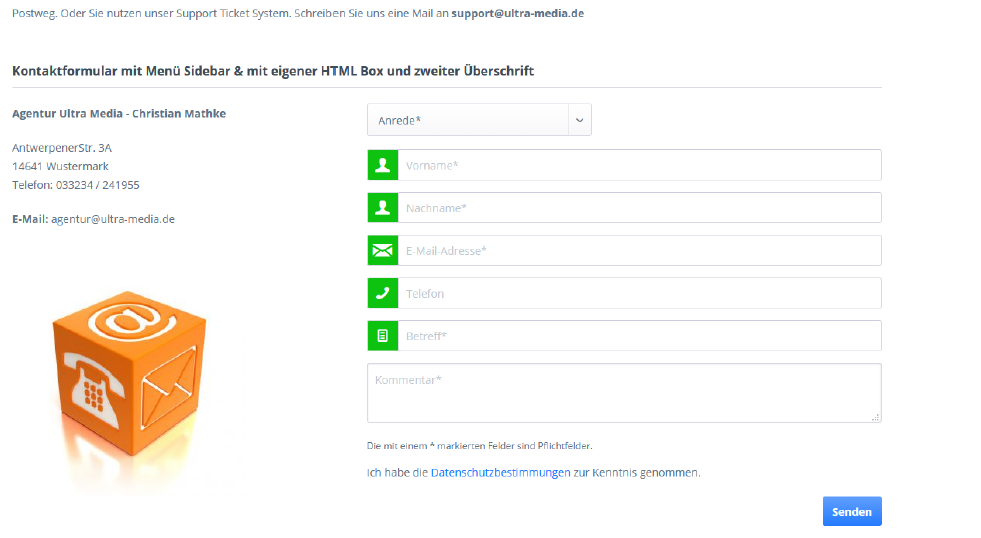
Ansicht Icon Hintergrundfarbe und Icon Farbe im ausgewählten Formular:

Ansicht Icon Hintergrundfarbe und Icon Farbe:

8. Zweite Überschrift Formularname abschalten
Mit dieser Option kann man die zweite aber vor allem doppelte Shopware Formular Überschrift abschalten. Mit dieser Plugin Option wird auch der übliche Trennstrich der zweiten Überschrift entfernt.
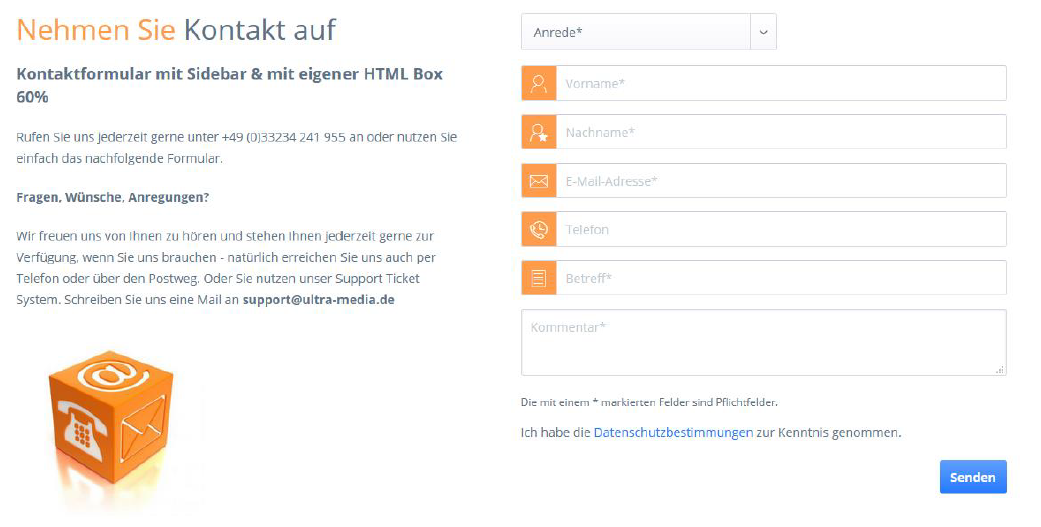
Ansicht mit zweiter Formular Überschrift:

Ansicht ohne zweiter Formular Überschrift:

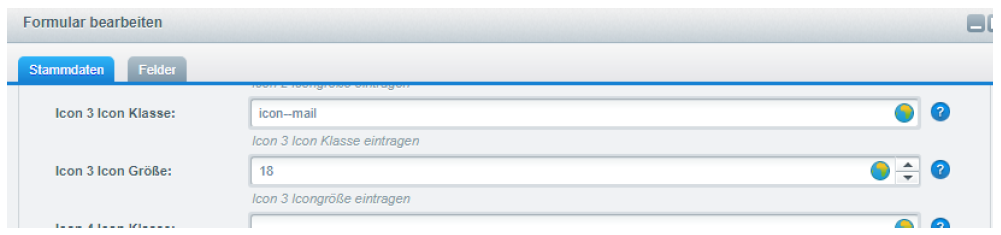
9. Icon Klasse & Größe
Auch in diesem Plugin haben wir wieder darauf geachtet, dass Sie ihre eigenen Icons eintragen können. Dabei können Sie Font Icons von Shopware nutzen aber auch Icons, wie zum Beispiel von Font Awesome, Fontello oder anderen Font Icon Anbietern. Diese müssen natürlich von Ihnen in den Shop bereits eingebunden sein. Es reicht, wenn Sie im jeweiligen Formular Eingabefeld den Font Icon Namen eingeben.
Die Icon Größe kann für jedes Icon ausgewählt werden. Einige Icons, wie zum Beispiel das Shopware Icon „icon—mail“ werden etwas größer dargestellt und könnte mit dieser Option verkleinert werden damit die anderen Icons stimmiger zu diesem wirken können.
Das Plugin unterstützt bis zu 15 Eingabefelder. Wenn Sie eine Font Icon Klasse (Icon Namen) einem Formular Eingabefeld zuordnen möchten so zählen Sie die Formulareingabefelder von oben nach unten durch.
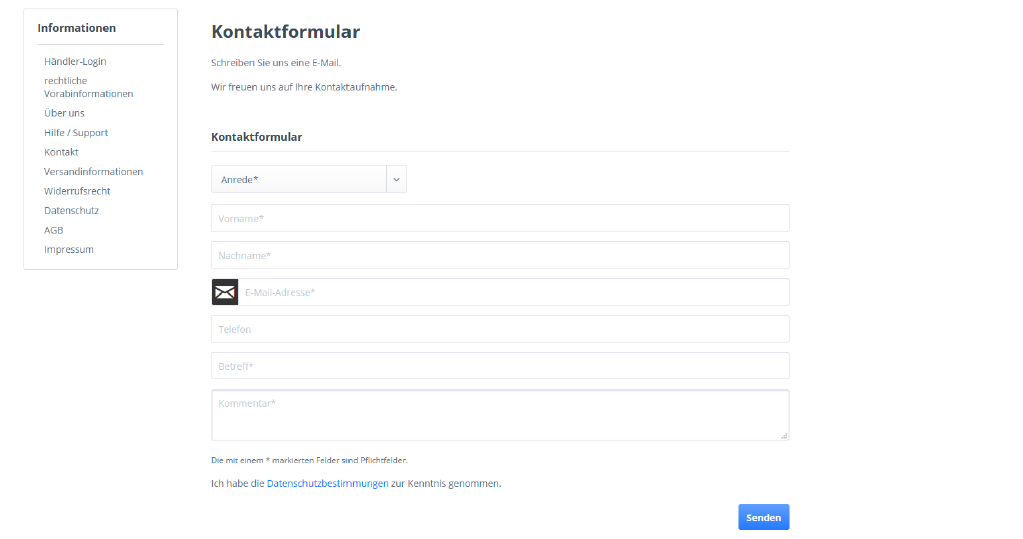
Am besten lässt sich das mit dem Shopware Standard Formular näher erläutern.
Nehmen wir an Sie möchten das an 3. Stelle sitzende Eingabefeld E-Mail mit dem Shopware Font Icon „icon--mail“.
Dropdown Auswahlfelder und das Kommentarfeld können nicht mit Icons befüllt werden. Diese Felder zählen also nicht für die Reihenfolge der Icon Klassen Einträge (Icon Name). Das 1. Eingabefeld wäre hier also das Feld Vorname und das 2. Eingabefeld Nachname. Gefolgt vom 3. Eingabefeld der E-Mailadresse.
Ansicht E-Mail Feld an 3. Stelle im Shopware Standard Kontakformular:

Ansicht Kontaktformular im Backend 3. Icon Klasse: