Inhaltsverzeichnis:
1. Plugin / Verkaufskanal aktivieren
2. Topbar Hintergrundfarbe
3. Position Mein Konto Element
4. Inhalt Textbox 1
5. Inhalt Textbox 2
6. Inhalt Textbox 3
7. Generelle Schriftfarbe
8. Generelle Iconfarbe
9. Generelle Hoverfarbe
10. Generelle Text Icon Einstellungen
11. Topbar Abstand nach unten
Plugin Dokumentation „Globaler Topbar Styler Premium - SW6“

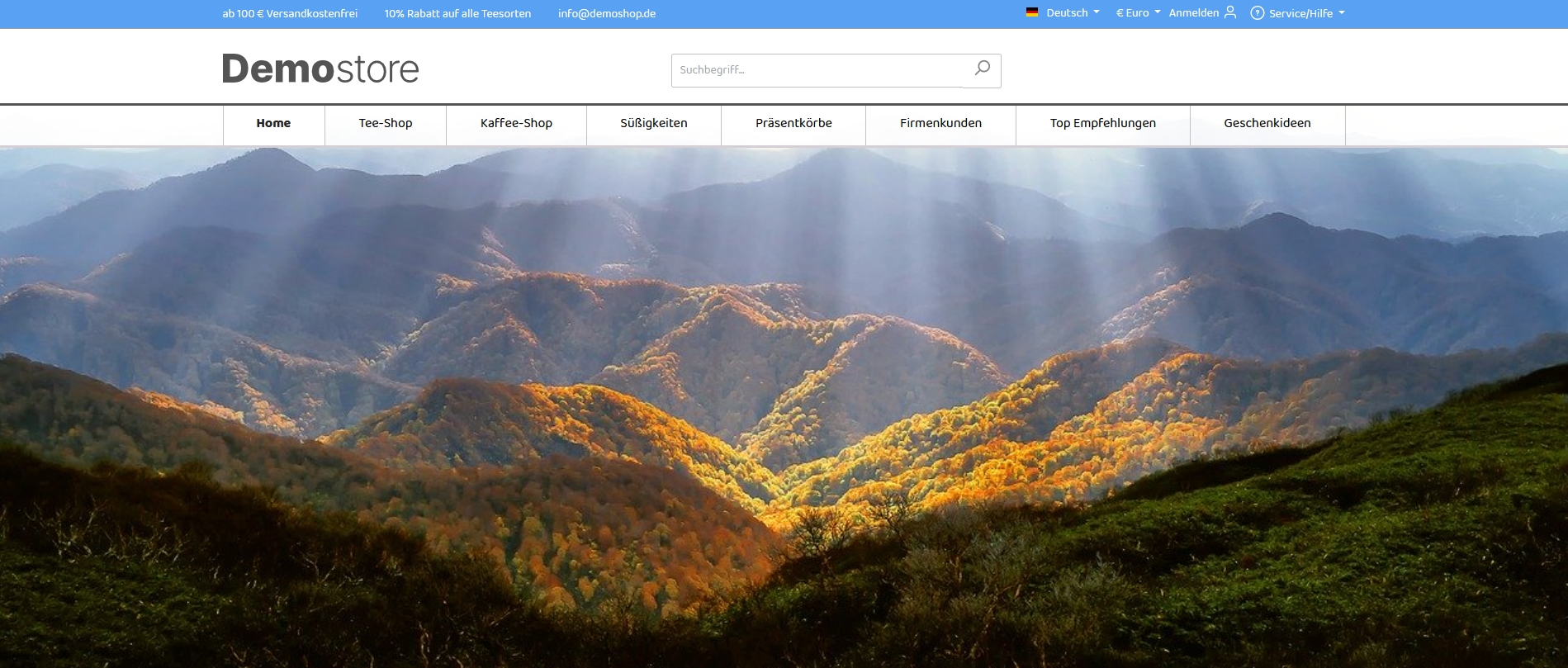
Ansicht Frontend Beispiel mit Icons:
1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanal im Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanalnutzen können Sie über die Plugin Card„Verkaufskanal“ per Auswahlmenü ihre angelegten Verkaufskanäle mit HTML Storefront auswählen.

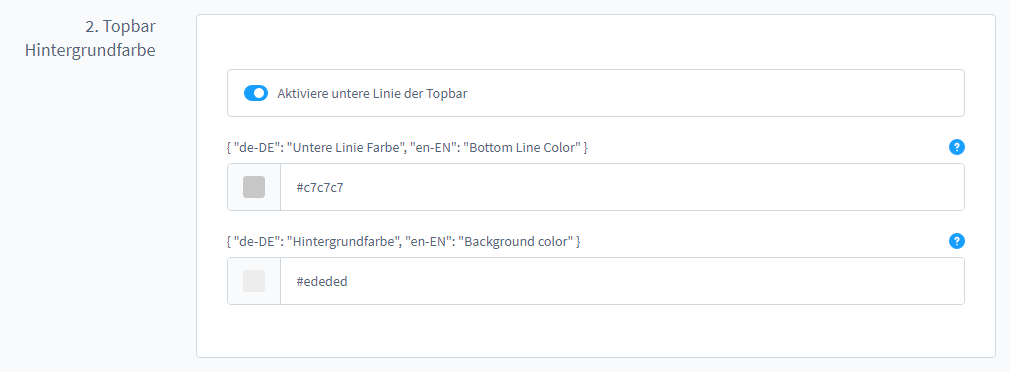
2. Topbar Hintergrundfarbe
Die untere Linienfarbe sowie die Hintergrundfarbe können über den Color Picker im Plugin ausgewählt werden.
2.1 Aktivieren Sie die untere Linie
2.2 und setzten Sie hier die gewünschte Farbe der Linie.
2.3 Setzen Sie mit dem Color Picker die Hintergrundfarbe und Transparenz der Topbar im Header.

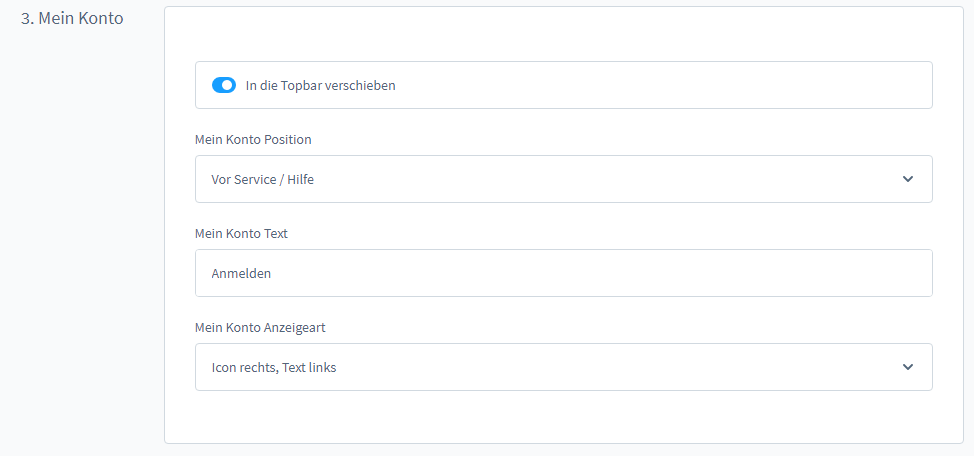
3. Mein Konto
3.1 Verschieben Sie das mein Konto Icon in die Topbar.
3.2 Dabei können Sie wählen ob das Mein Konto Icon vor dem Service / Hilfe Menü positioniert wird.
3.3 Es ist möglich einen eigenen Text vor oder nach dem Mein Konto Icon zusetzen. Hier könnte man zum Beispiel „Mein Konto“ oder „Anmelden“ als Zusatztext einbinden.
3.4 Es ist auch möglich nur das Mein Konto Menü Icon (Shopware Standard) anzuzeigen. Hier können Sie wählen zwischen "Nur Icon" oder "Icon rechts, Text Links" bzw. "Icon links , Text rechts" .
Ansicht Inhaltselemente Card 3:

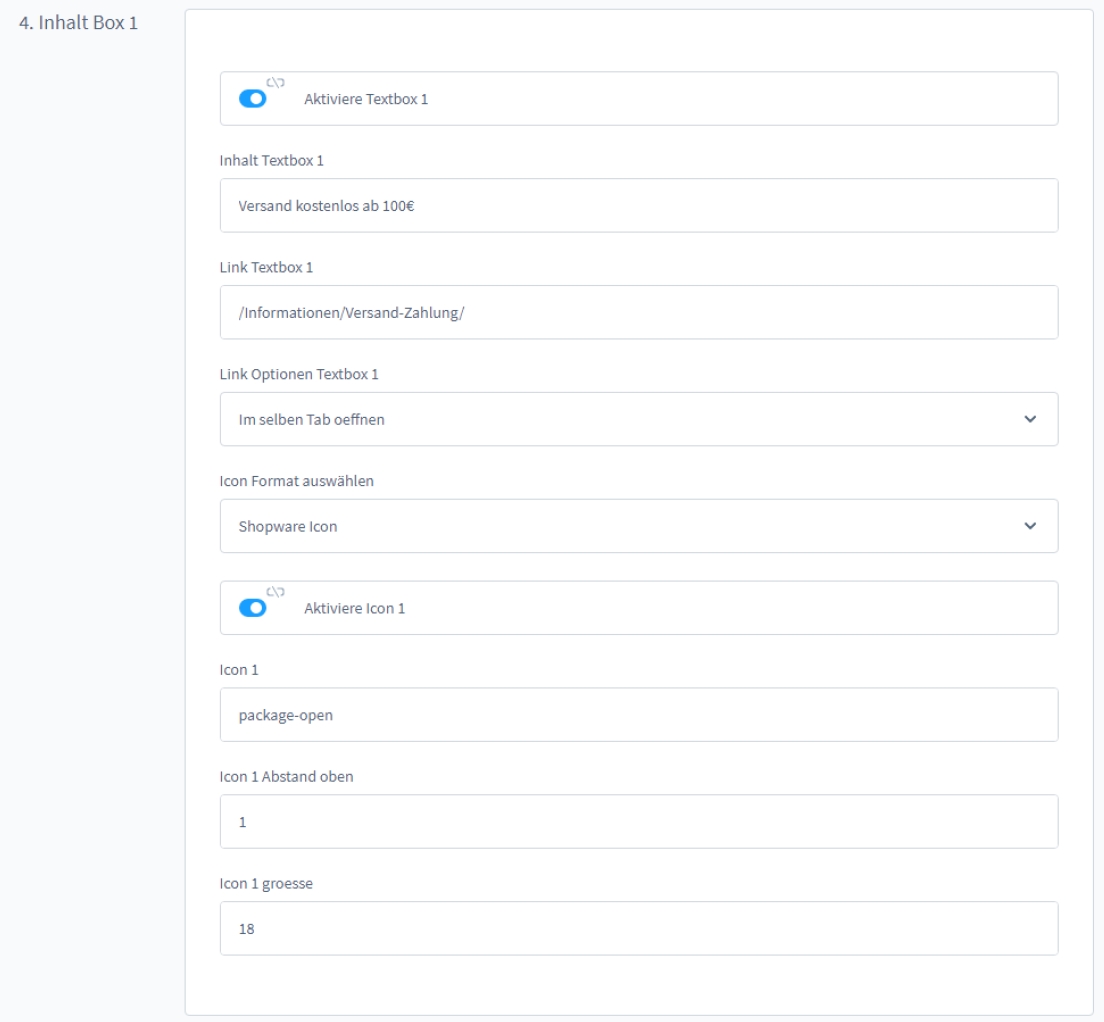
4. Inhalt Textbox 1
4.1 Aktivieren Sie die benötigte Inhalt Box.
4.2 Tragen Sie in das Eingabefeld „Inhalt Textbox 1“ Ihren gewünschten Infotext oder Linktext ein.
Beispiel: kostenloser Versand ab 100€
4.3 Im Eingabefeld „Link Textbox 1“ tragen Sie das Link Ziel ein.
Um externe Links zu setzen, füge die komplette Webadresse ein:
Beispiel: https://www.shopware.com
Wenn Du einen internen Link setzen möchtest, füge nur den Pfad ein, der auf die Domain folgt:
Beispiel: /meine-kategorie
4.4 Wählen Sie unter “Link Optionen Textbox 1“ ob der „Link im selben Tab öffnen“ oder „in einem neuen Tab öffnen“ geöffnet werden soll.
4.5 Vor dem Infotext kann auch ein Icon gesetzt werden. Aktivieren Sie das Icon 1.
4.6 Sie haben die Möglichkeit Shopware 6 Icons und Font Icons von Anbietern wie Font Awesome und anderen Anbietern einzusetzen.
Auswahl Shopware 6 Icon:
Wählen Sie für Shopware 6 Icons die Option „Shopware Icon“ aus.
In unsere Shopware 6 Icon Übersicht können Sie die gewünschte Shopware 6 Icon Bezeichnung auswählen.
Auswahl für alle anderen Icon Anbieter, wie zum Beispiel „Awesome Icons“:
Wählen Sie dafür die zweite Option „i-Icon“ aus.
4.7 In „Icon 1“ tragen Sie dann die zuvor gewählte Icon Bezeichnung ein.
In unserem Beispiel das Shopware 6 Icon: „package-open“.
Ansicht Icon Bezeichnung Shopware 6 Icon aus unserer Übersicht:
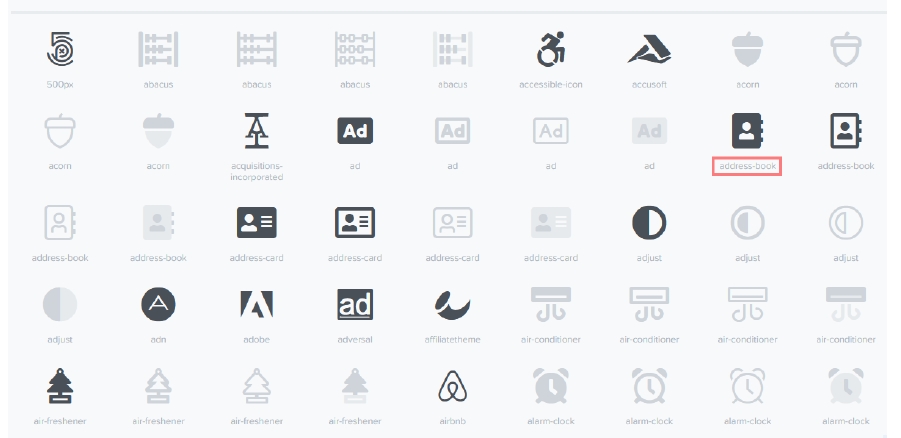
Font-Awesome Icons richtig eintragen:
Wählen Sie in der Font Awesome Übersicht die Icon Bezeichnung aus.
In unserem Beispiel haben wir „address-book“ ausgewählt. Hier gibt es die Besonderheit das der Name so eingetragen werden muss: „fas fa-address-book“ (linkes Adressbuch in der Übersicht) Also vor der Bezeichnung muss „fas fa-“ mit vorangestellt werden.
Sonst werden keine oder nicht die richtigen Font Awesome Icons im Plugin „Globaler Topbar Styler Premium“ angezeigt.
Für die nicht gefüllten Icons setzen Sie „far fa-“ (rechtes Adressbuch in der Übersicht) vor die Bezeichnung.

Ansicht Inhaltselement Card 4:

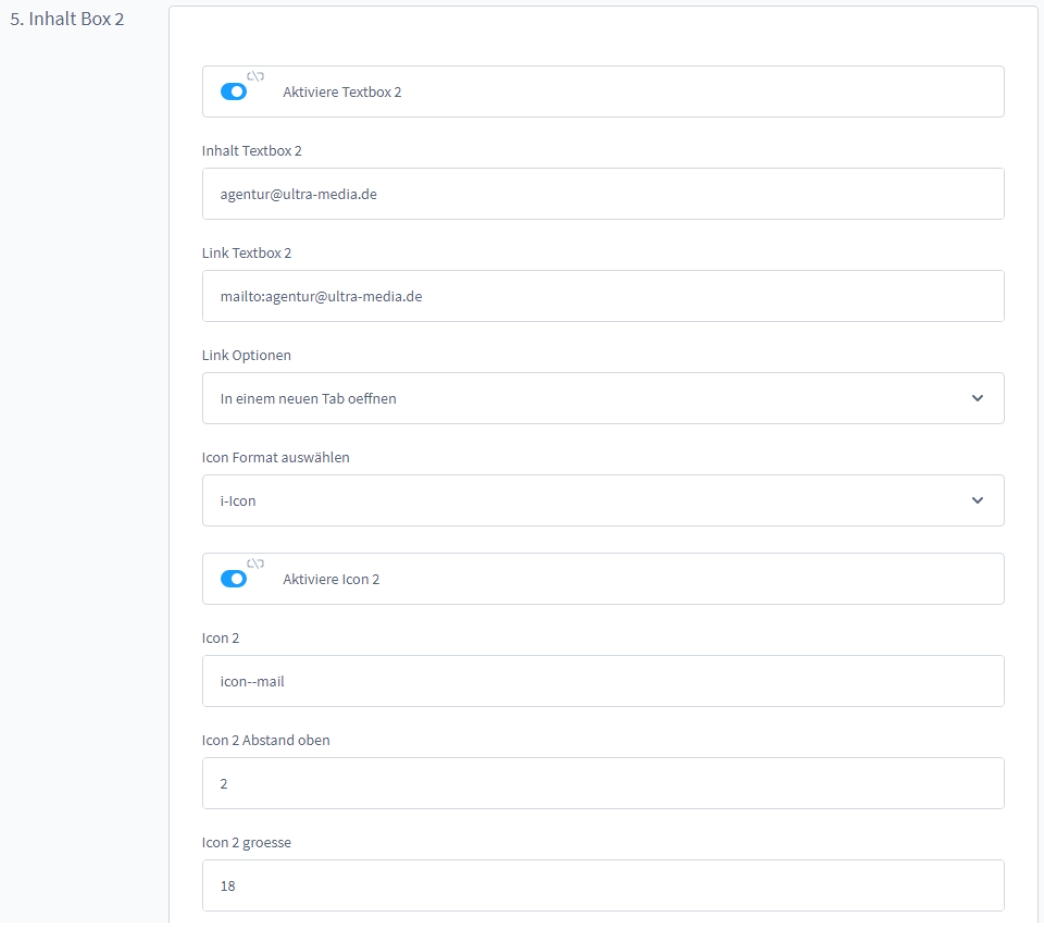
5. Inhalt Textbox 2
5.1 Aktivieren Sie die benötigte Inhalt Box.
5.2 Tragen Sie in das Eingabefeld „Inhalt Textbox 2“ Ihren gewünschten Infotext oder Linktext ein.
In unserem Beispiel haben wir eine Mailadresse in das Eingabefeld eingetragen.
5.2.1 Beispielmöglichkeiten verschiedener Link Einträge:
Um externe Links zu setzen, fügen Sie die komplette Webadresse ein:
Beispiel: https://www.shopware.com
Wenn Sie einen internen Link setzen möchten, fügen Sie nur den Pfad ein, der auf die Domain folgt:
Beispiel: /meine-kategorie
Wenn Sie eine Mailadresse als Link setzen möchten, fügen Sie vor der Mailadresse mailto: ein:
Beispiel: mailto:info@meine-mailadresse.de
Wenn Sie eine Telefonnummer als Link setzen möchten, fügen Sie vor der Telefonnummer tel: ein:
Beispiel: tel:+4933234289895 (+49 steht für die Deutschland)
5.3 Im Eingabefeld „Link Textbox 2“ tragen Sie kein Link Ziel bei Mailadressen oder Telefonnummer ein. Diese Auswahl ist nur bei internen Links oder externen Links (öffnet im neuen Tab) notwendig.
Vor dem Infotext 2 kann ein Icon gesetzt werden.
5.4 Aktivieren Sie das Icon 2.
5.5 Als Icon Format tragen wir hier die Bezeichnung des Icons vom Font Icon Fremdanbieter ein. In unserem Beispiel ist das der Name „icon--mail“
Um solche Fremdanbieter Font Icons anzuzeigen zu können müssen natürlich die Icons bereits im Shopsystem eingebunden sein. Dazu haben wir ein weiteres nützliches Plugin für Sie erstellt, mit dem Sie die Icons in den Shopware 6 Shop ganz einfach selbst einbinden können. Laden Sie sich dazu unser Shopware 6 Plugin „Schriften einbinden Premium“ herunter und folgen hier den Anweisungen der Plugin Dokumentation.
Ansicht Inhaltselement Card 5:

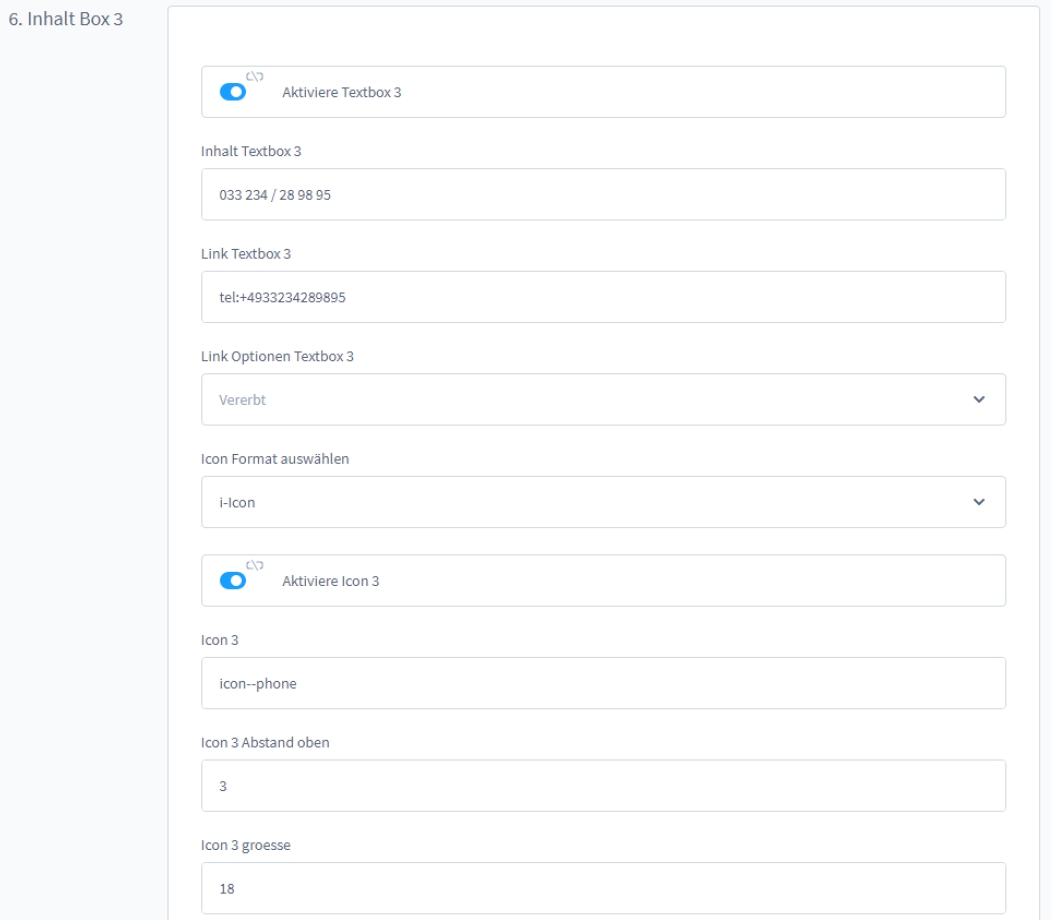
6. Inhalt Textbox 3
6.1 Aktivieren Sie „Textbox 3“.
6.2 Tragen Sie in das Eingabefeld „Inhalt Textbox 3“ Ihren gewünschten Infotext oder Linktext ein.
Beispiel: 033 234 / 28 98 95
6.3 Im Eingabefeld „Link Textbox 3“ tragen Sie das Link Ziel ein. In unserem Beispiel haben wir eine Telefonnummer eingetragen, welche im Mobilen Bereich auch auswählbar sein soll.
Deshalb müssen wir den Link wie folgt eintragen.
Beispiel Telefonnummer als Link eintragen: „tel:+4933234289895“
6.4 Vor dem Infotext kann auch ein Icon gesetzt werden. Aktivieren Sie das Icon 3.
Ansicht Inhaltselemente Card 6:

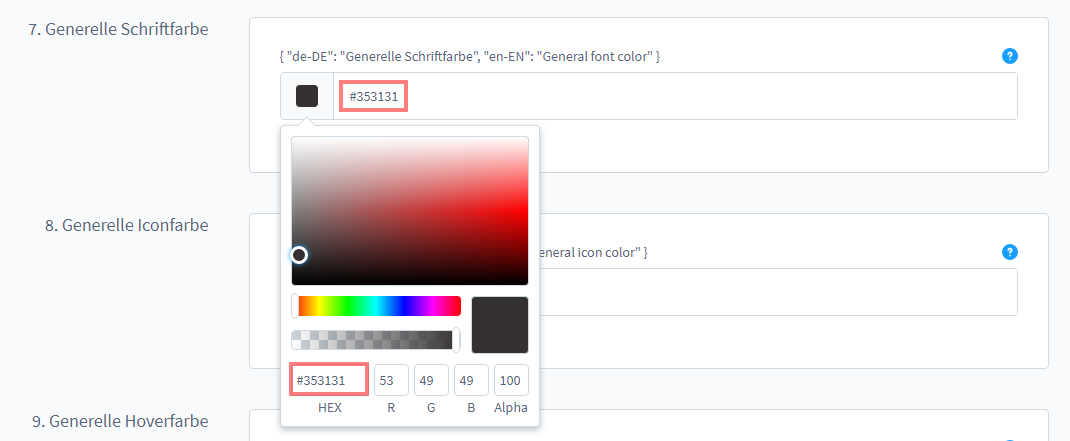
7. Generelle Schriftfarbe
Wählen Sie mit dem Color Picker die gewünschte Schriftfarbe aus.
Ansicht Inhaltselemente Card 7:

8. Generelle Iconfarbe
Wählen Sie mit dem Color Picker die gewünschte Iconfarbe aus.
Ansicht Inhaltselemente Card 8:
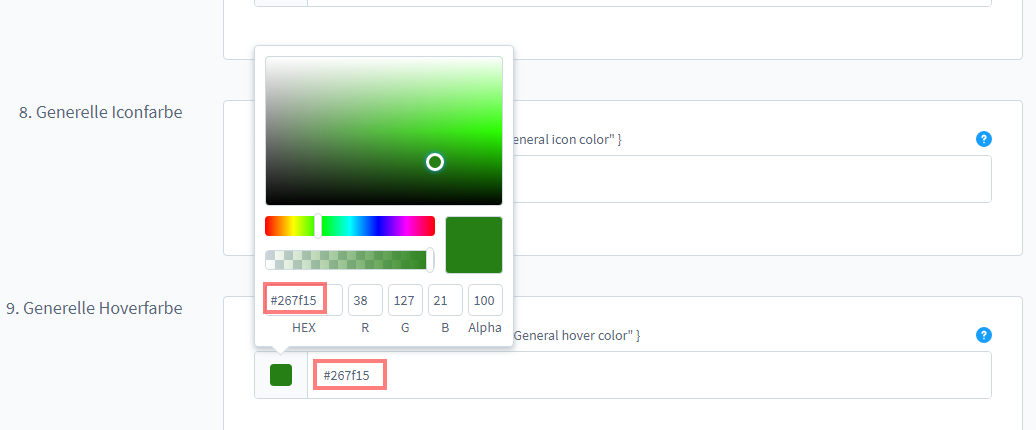
9. Generelle Hoverfarbe
Wählen Sie mit dem Color Picker die gewünschte Hoverfarbe aus.
Ansicht Inhaltselemente Card 9:

10. Generelle Text Icon Einstellungen
10.1 Wählen Sie den oberen Abstand aus. Möchten Sie zum Beispiel den Abstand oben um 10px verschieben dann tragen Sie in das Eingabefeld „10“ ein.
10.2 Abstand Icon zum Linktext bzw. zur Linkinformation. Möchten Sie zum Beispiel den Abstand oben um 3px verschieben dann tragen Sie in das Eingabefeld „3“ ein.
10.3 Wählen Sie über den Color Picker die gewünschte Farbe für die Icons aus.
Ansicht Inhaltselemente Card 10:
11. Topbar Abstand nach unten
Um etwas Abstand zum restlichen Header Inhalt wie Logo, Suche und Warenkorb zu erhalten, können Sie hier den Abstand vergrößern. Möchten Sie zum Beispiel den Abstand oben um 10px verschieben dann tragen Sie in das Eingabefeld „10“ ein.
Ansicht Inhaltselemente Card 11: