
Inhaltsverzeichnis:
1. Plugin / Verkaufskanalaktivieren
2. Body
3. Header + Header Farben
4. CMS Conten
5. Footer
6.Menüleiste
7. Breadcrumb, im Listing
8. Breadcrumb, auf der Detailseite
9. Einblende Einstellungen
10. Shopbreite
Plugin Dokumentation „Erweiterter Hintergrund Editor - SW6“
1. Plugin / Verkaufskanal aktivieren
Aktivieren Sie Ihren Verkaufskanalim Plugin. Möchten Sie das Plugin in einen weiteren Verkaufskanalnutzen können Sie über die Plugin Card„Verkaufskanal“perAuswahlmenüihre angelegten Verkaufskanäle mit HTML Storefrontauswählen.
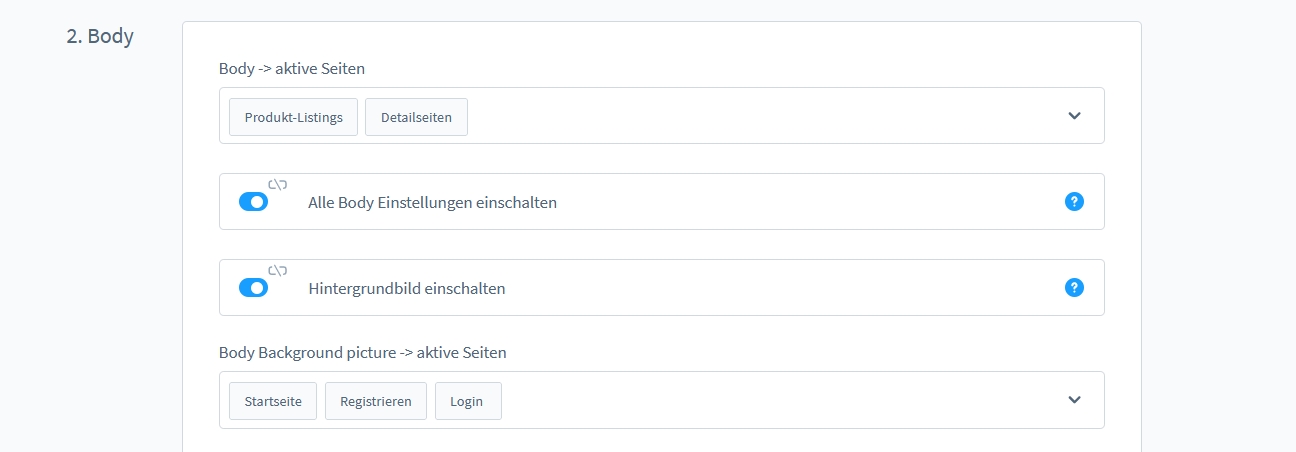
2. Body
Schränken Sie die Body Einstellungen auf bestimmte Seiten im Body ein:
- der Startseite
- dem Produkt-Listing
- der Detailseite
- der Registrieren Seite
- der Login Seite
- Mein Konto Übersicht Seite
- Mein Konto Persönliche Daten Seite
- Mein Konto Adressen Seite
- Mein Konto Zahlungsarten Seite
- der Content Seiten
- der Suchergebnis Seite
- der Warenkorb Seite
- der Kassen Seite
Der Schalter "Alle Body Einstellungen einschalten" aktiviert die gesetzten Body Einstellungen der Plugin Konfigurationen.
Der Schalter "Hintergrundbild einschalten" aktiviert das gesetzte Hintergrund Fallback Bild welches am Ende des Card 2. Body eingesetzt werden kann.
Schränken Sie in der Einstellung "Body Background pictures -> aktive Seiten" das Hintergrundbild auf bestimmte Seiten im Body ein:
- der Startseite
- dem Produkt-Listing
- der Detailseite
- der Registrieren Seite
- der Login Seite
- Mein Konto Übersicht Seite
- Mein Konto Persönliche Daten Seite
- Mein Konto Adressen Seite
- Mein Konto Zahlungsarten Seite
- der Content Seiten
- der Suchergebnis Seite
- der Warenkorb Seite
- der Kassen Seite

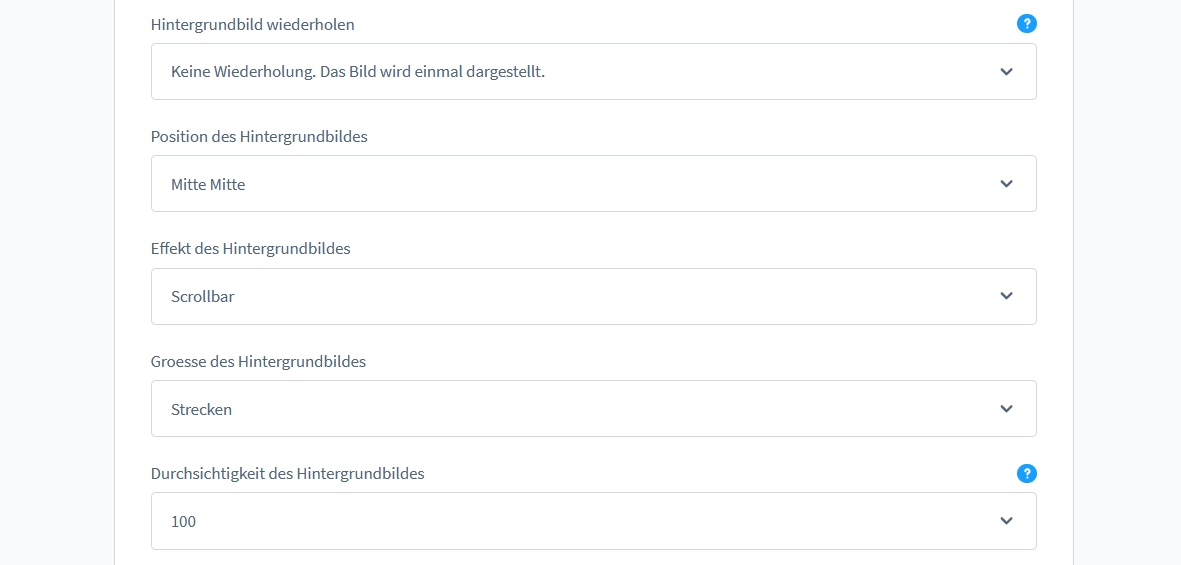
In den weiteren Body Einstellmöglichkeiten:
"Hintergrundbild wiederholen"
- Keine Wiederholung. Das Bild wird einmal dargestellt
- Das Bild wird horizontal und vertikal wiederholt
- Nur horizontal wiederholen
- vertikal wiederholen
"Position des Hintergrundbild"
- mitte oben
- mitte mitte
- mitte unten
- links oben
- links mitte
- links unten
- rechts oben
- rechts mitte
- rechts unten
- scrollbar
- fixiert
"Größe des Hintergrundbild"
- strecken
- einfassen
- 100% Höhe und 100% Breite
- auto
"Durchsichtigkeit des Hintergrundbildes"
- 0 bis 100
werden nützliche Einstellungen für das gesetzte Hintergrundbild konfiguriert. Prüfen Sie hier welche Einstellung für Ihr Body Hintergrundbild am besten zutrifft.

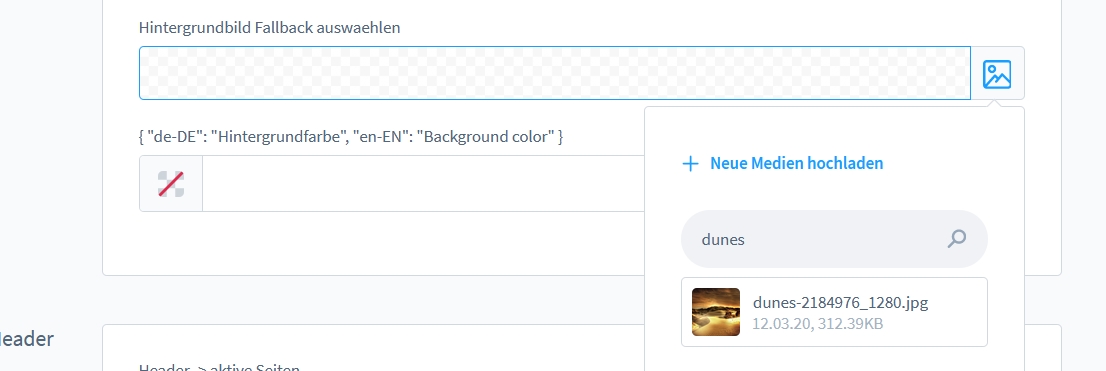
Wählen Sie hier das Fallback Hintergrundbild aus. Oder geben Sie den Bildnamen in das Suche Feld ein. Das gewählte Bild kann auch wieder abgewählt werden.

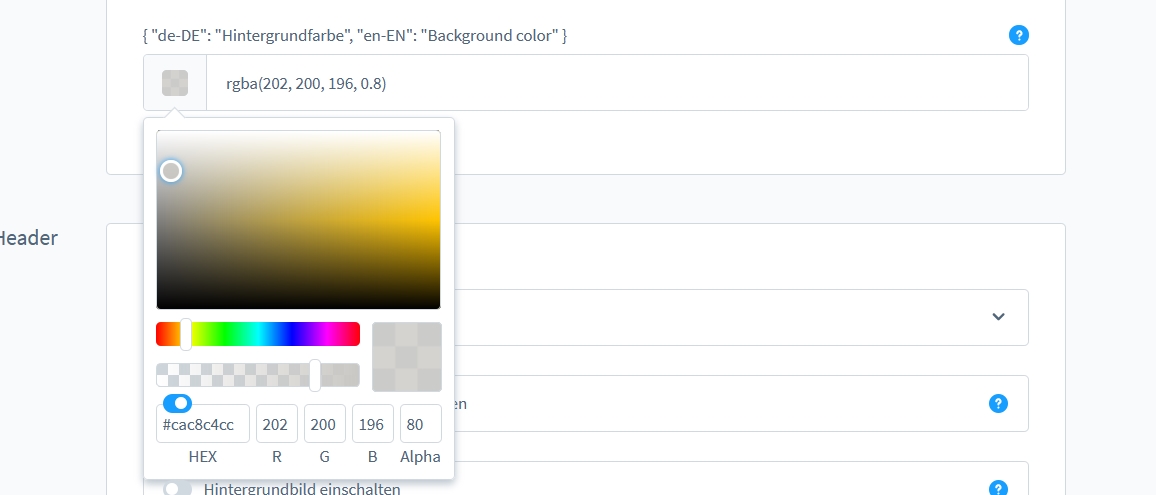
Body Hintergrund Farbeinstellung wählen Sie über den Shopware Color Picker.
In diesem können über den Alpha Kanal dann auch die Transparenz eingestellt werden.
Wobei der Alpha Wert 80 für 80 % steht. Somit wird eine Transparenz von 20% erreicht.

3. Header + Header Farben
Schränken Sie die Header Einstellungen auf bestimmte Seiten im Header ein:
- der Startseite
- dem Produkt-Listing
- der Detailseite
- der Registrieren Seite
- der Login Seite
- Mein Konto Übersicht Seite
- Mein Konto Persönliche Daten Seite
- Mein Konto Adressen Seite
- Mein Konto Zahlungsarten Seite
- der Content Seiten
- der Suchergebnis Seite
- der Warenkorb Seite
- der Kassen Seite
Der Schalter "Alle Header Einstellungen einschalten" aktiviert die gesetzten Header Einstellungen der Plugin Konfigurationen.
Der Schalter "Hintergrundbild einschalten" aktiviert das gesetzte Hintergrundbild für den Header welches am Ende des Card 3. Header eingesetzt werden kann.
Schränken Sie in der Einstellung "Header Background pictures -> aktive Seiten" das Hintergrundbild auf bestimmte Seiten im Header ein:
- der Startseite
- dem Produkt-Listing
- der Detailseite
- der Registrieren Seite
- der Login Seite
- Mein Konto Übersicht Seite
- Mein Konto Persönliche Daten Seite
- Mein Konto Adressen Seite
- Mein Konto Zahlungsarten Seite
- der Content Seiten
- der Suchergebnis Seite
- der Warenkorb Seite
- der Kassen Seite
In den weiteren Header Einstellmöglichkeiten:
"Hintergrundbild wiederholen"
- Keine Wiederholung. Das Bild wird einmal dargestellt
- Das Bild wird horizontal und vertikal wiederholt
- Nur horizontal wiederholen
- vertikal wiederholen
"Position des Hintergrundbild"
- mitte oben
- mitte mitte
- mitte unten
- links oben
- links mitte
- links unten
- rechts oben
- rechts mitte
- rechts unten
- scrollbar
- fixiert
"Größe des Hintergrundbild"
- strecken
- einfassen
- 100% Höhe und 100% Breite
- auto
"Durchsichtigkeit des Hintergrundbildes"
- 0 bis 100
werden nützliche Einstellungen für das gesetzte Hintergrundbild konfiguriert. Prüfen Sie hier welche Einstellung für Ihr Header Hintergrundbild am besten zutrifft.
Header Farben
Header Hintergrund Farbeinstellung wählen Sie über den Shopware Color Picker.
In diesem können über den Alpha Kanal dann auch die Transparenz eingestellt werden.
Wobei der Alpha Wert 80 für 80 % steht. Somit wird eine Transparenz von 20% erreicht.
Setzen Sie mit dem Color Picker die Button Hintergrundfarbe und Transparenz für das Service und Hilfe Menü.
4. CMS Content
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Tablet quer(Landscape)Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
5. Footer
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Tablet hochkant(Portrait)Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
6. Menüleiste
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonequer(Landscape)Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
7. Breadcrumb, im Listing
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonehochkant (Portrait) Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
8. Breadcrumb, auf der Detailseite
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonehochkant (Portrait) Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
9. Einblende Einstellungen
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonehochkant (Portrait) Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
10. Shopbreite
CSS Styles für DesktopAnsichtwerden in dieses Eingabefeld eingetragen. Diese Styles werden dann nur in der Smartphonehochkant (Portrait) Viewport Ansicht der HTML Storefront des ausgewählten Verkaufskanal angezeigt.
